# 自分だけのニュースアプリを作ってみよう! ニュースアプリの画面をつくってみる

# この記事
- ニュースアプリが「こうだったらいいな」を考える
- ニュースアプリの画面を考える
- ニュースアプリに機能を考える
- ニュースアプリの画面をつくってみる ←⭐この記事
- ニュースアプリの機能をつくってみる
- ニュースアプリを使ってみる
# 目次
# 今回の目標
今回は、Google Spread Sheetからアプリを作成するノーコード開発ツール「glide」を使って画面を作っていきます。
最終的には、以下の動画の動きまでは作成することが可能です。
# glideのアカウント作成
まずはglide (opens new window)のアカウントを作成していきます。 私は下記のサイトを参考にさせて頂きました。
■参考サイト:プログラミング不要!Glideでアプリを5分で作って公開してみた (opens new window)
アカウント作成は数分で出来ます。
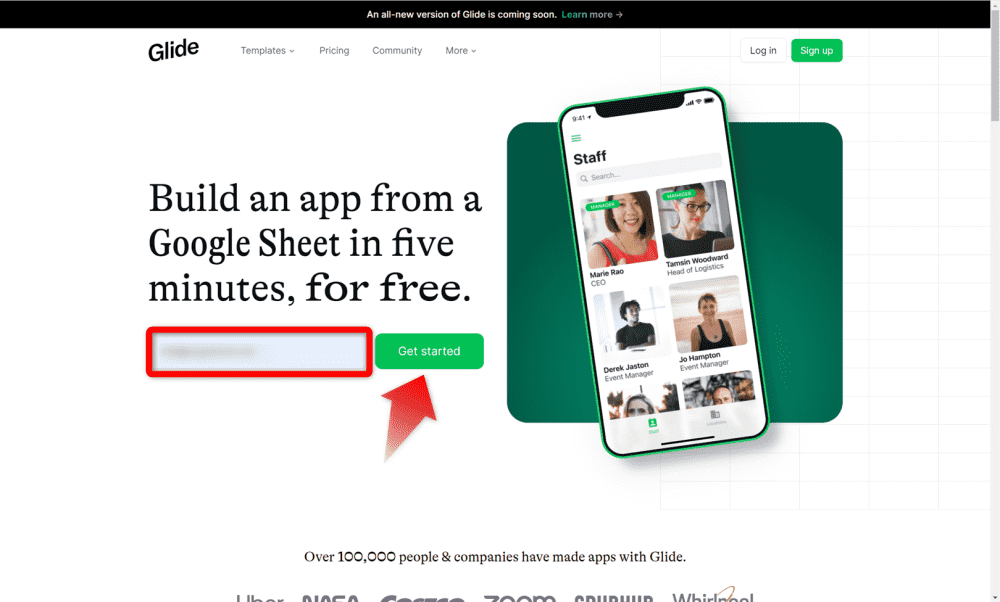
まず下記よりglideのサイトに行きます。
googleのアカウントがあれば、アカウントのメールアドレスをいれて「Get Started」を押すだけです。

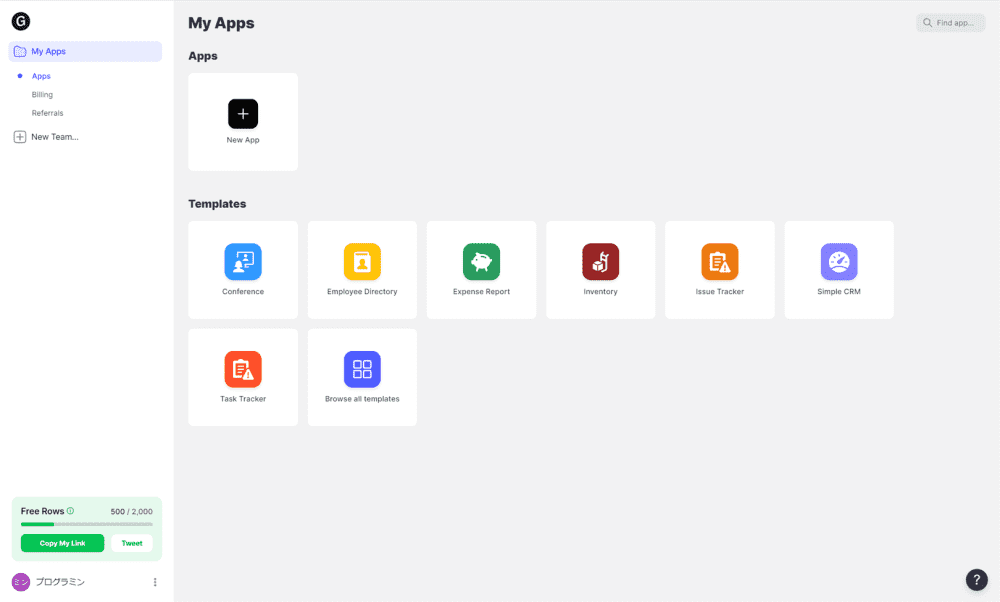
問題なければアカウントが作成され、下記の「My Apps」画面が表示されます。

# アプリ作成に使う「Google Spread Sheet」準備
glideはGoogle Spread Sheetからアプリを作成するノーコード開発ツールです。 そのためアプリを作成するために、事前に「Google Spread Sheet」を用意します。
今回、glideのアカウントを作成したgoogleアカウントで、googleドライブにログインします。

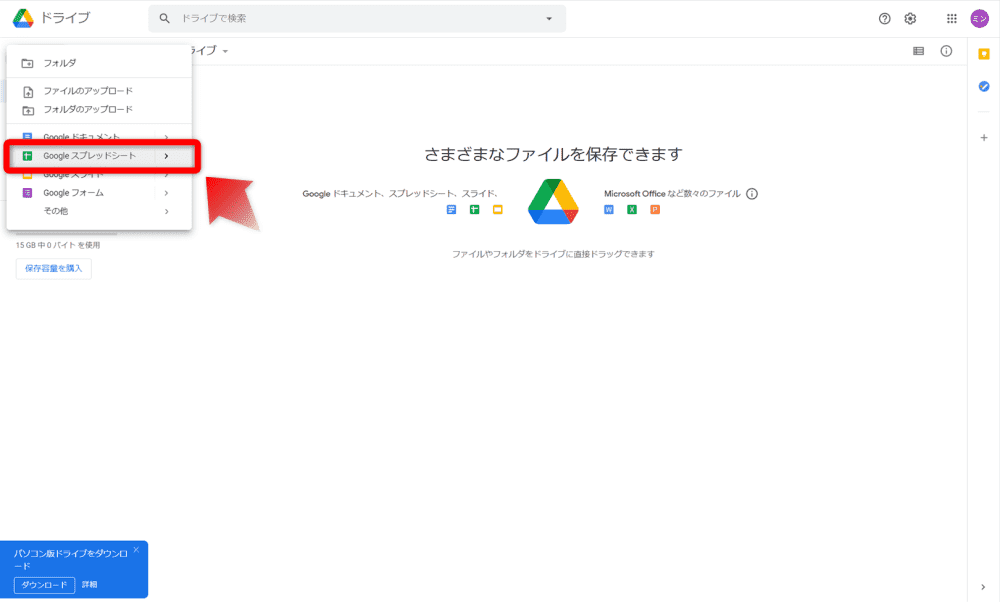
まずは、新しい「googleスプレッドシート」を作成します。
画面右上にある「+新規」ボタンを押し、「googleスプレッドシート」を選びます。

# スプレッドシートの編集
作成された「googleスプレッドシート」を編集していきます。 アプリの画面レイアウトに影響するため、忘れずに実施してください。
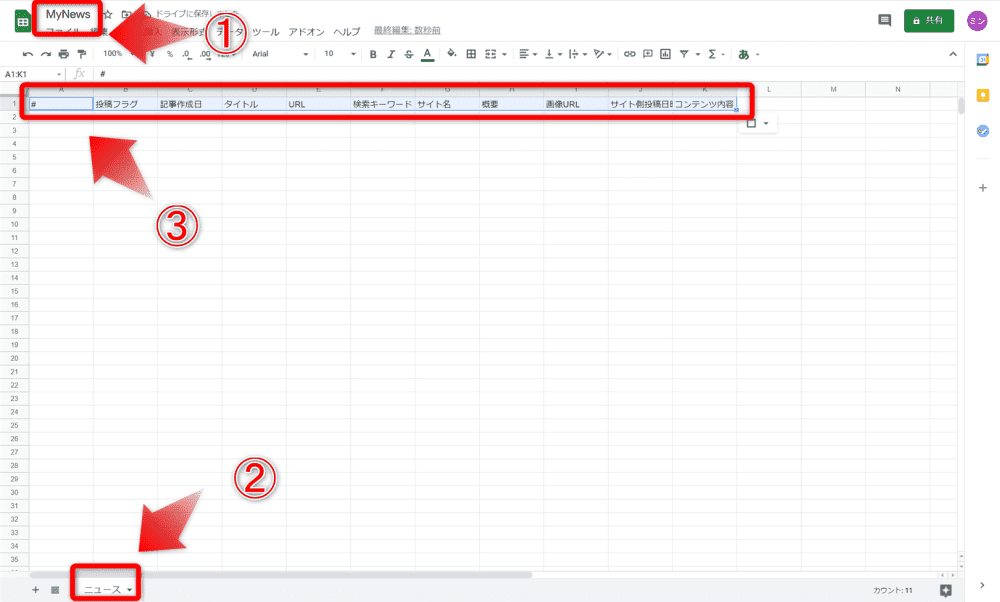
- ①ファイル名を「My News」に変更
- ②シート名を「ニュース」に変更
- ③データのヘッダーを追記(下記に張り付け用のデータあり)

データのヘッダーは、下記をコピーして、張り付けると良いと思います。 これは 03.ニュースアプリの機能を考える/dbテーブル設計 で検討した内容をもとに作成しています。
③のヘッダーレイアウト
| # | 投稿フラグ | 記事作成日 | タイトル | URL | 検索キーワード | サイト名 | 概要 | 画像URL | サイト側投稿日時 | コンテンツ内容 |
|---|
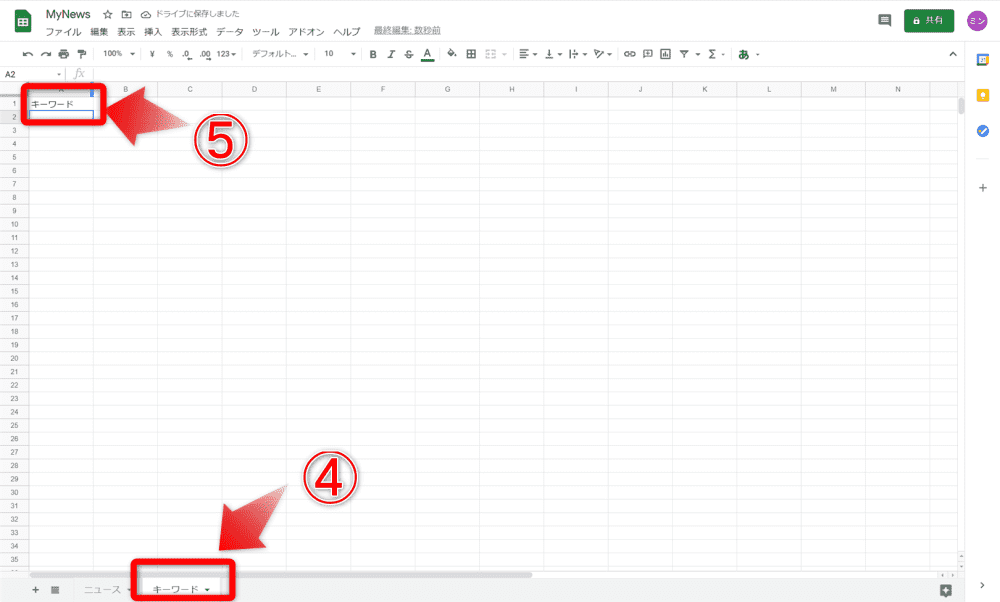
- 「キーワード」シートを追加
- データのヘッダーをキーワードと追記

# 「Google Spread Sheet」からglideアプリを作成
glideでアプリを作成する準備は整いました。 では、「Google Spread Sheet」からglideアプリを作成していきます。
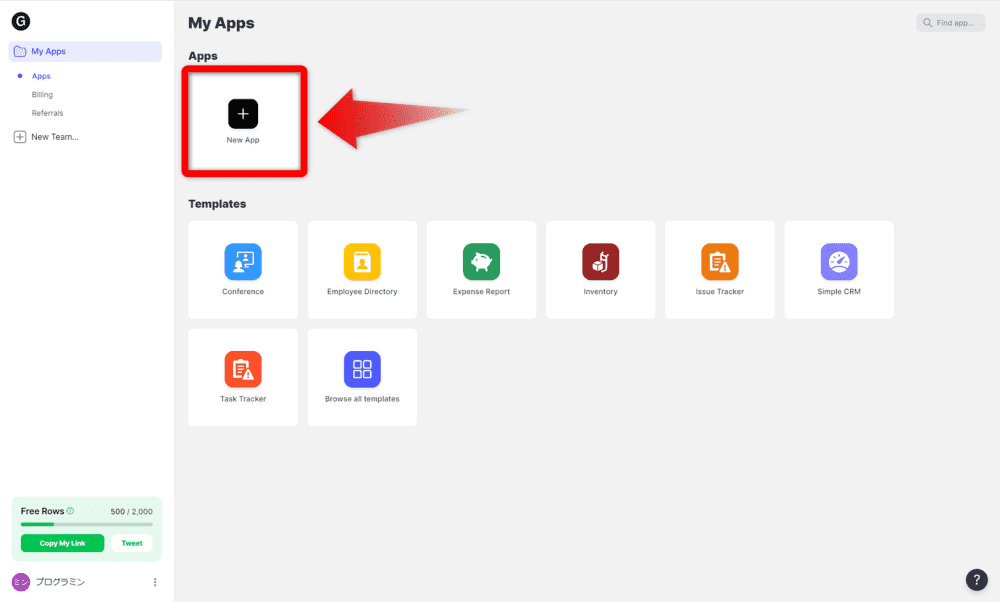
「Apps」の「New App」をクリックします。

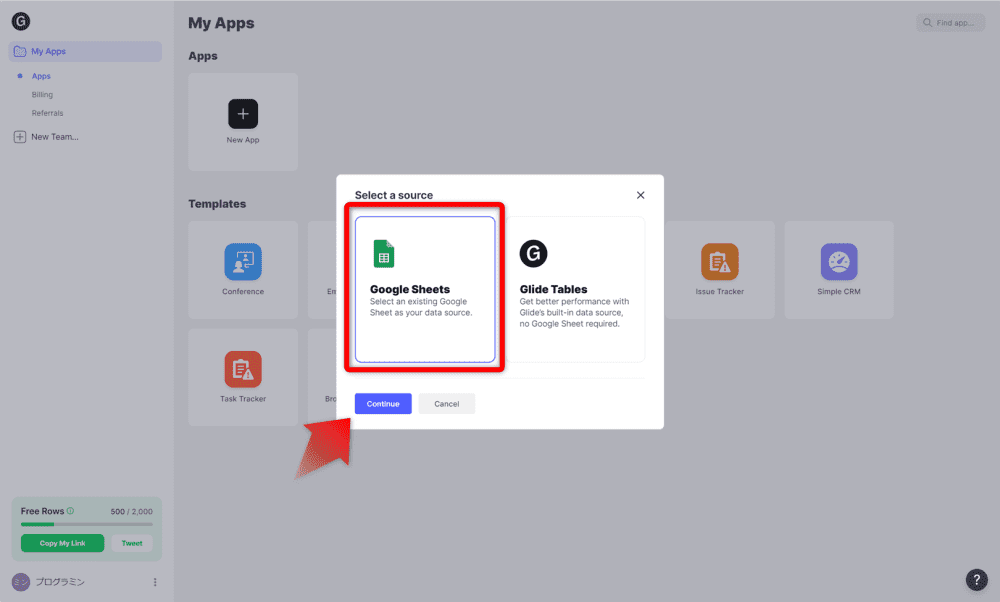
「select a source」と表示されます。 アプリを作成すためのデータソースを選べとの事です。
今回は先ほど作成した「googleスプレッドシート」を使いますので、 「Google Sheets」を選んで、「Continue」を押します。

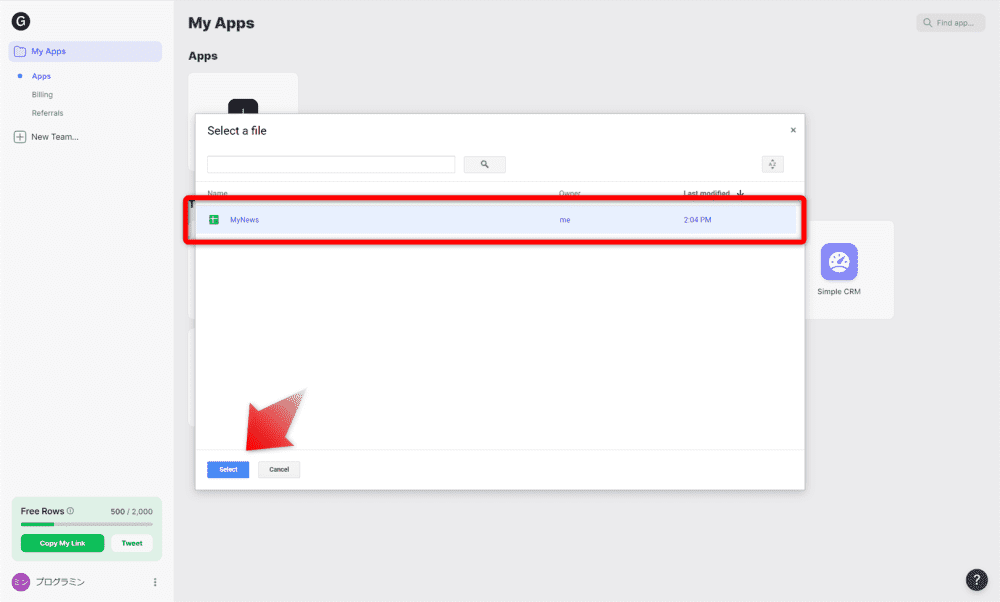
次に、先ほど作成した「My News」が表示されますので、選択します。 選択した状態で「select」を押します。

これでOKです。
# 簡易チュートリアル
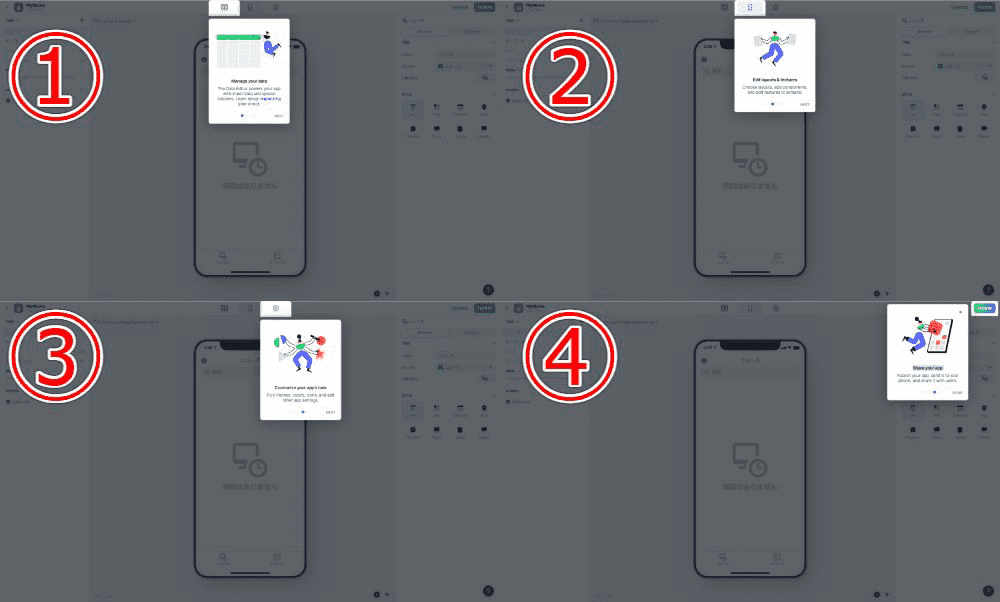
最初に画面の簡単なチュートリアルが、4STEPで始まります。 google翻訳しただけなので、ちょっと怪しげな日本語もありますが。
| # | チュートリアル内容 |
|---|---|
| ① データを管理する | データエディタは、シートデータと特別な列でアプリを強化します。シートの整理について学びます。 |
| ② レイアウトと機能を編集する | レイアウトを選択し、コンポーネントを追加し、画面に機能を追加します。 |
| ③ アプリの外観をカスタマイズします | テーマ、色、アイコンを選択し、他のアプリ設定を編集します。 |
| ④ アプリを共有する | アプリを公開して携帯電話に送信し、ユーザーと共有します。 |

# glideアプリの画面を整える
たったこれだけでアプリの雛形ができました。 これだけで動くアプリが出来てることに、驚きを隠せません。
時代はノーコードなんですね。。。私もノーコード開発に上手に付き合ってきたいと思います。

ただ、データがないためちょっとわかりづらいと思います。 そこでサンプルデータを登録したいと思います。
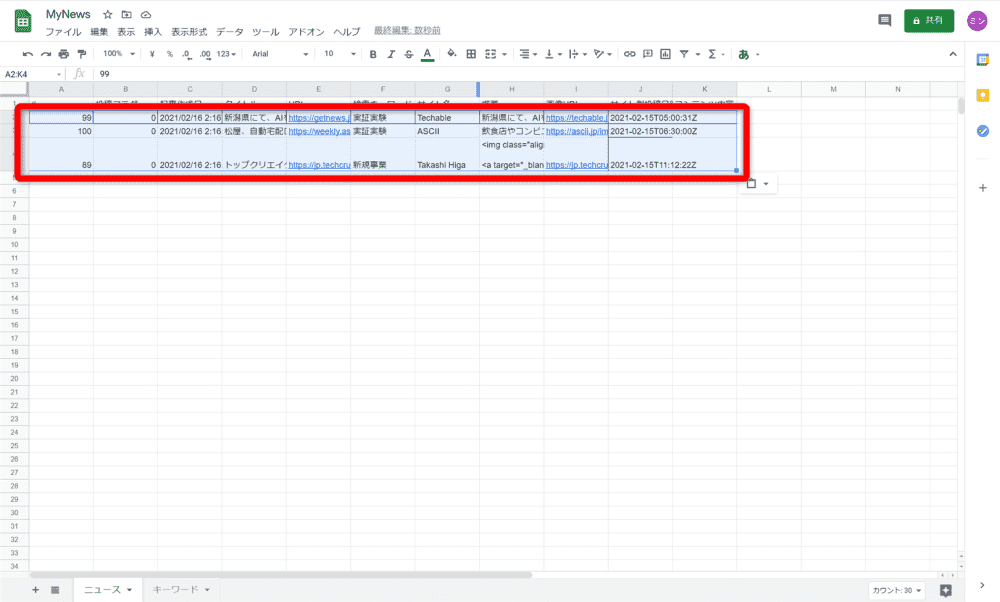
以下のサンプルデータを、先ほど作成した「googleスプレッドシート」に張り付けてみてください。

# サンプルデータ
| # | 投稿フラグ | 記事作成日 | タイトル | URL | 検索キーワード | サイト名 | 概要 | 画像URL | サイト側投稿日時 | コンテンツ内容 |
|---|---|---|---|---|---|---|---|---|---|---|
| 99 | 0 | 2021/02/16 2:16:02 | 新潟県にて、AIを活用して路面の状態と視野の具合を判定する実証実験を実施 | https://getnews.jp/archives/2941906 | 実証実験 | Techable | 新潟県にて、AIを活用して路面の状態と視野の具合を判定する実証実験を実施 | https://techable.jp/wp-content/uploads/2021/02/f81fd2e4c52864042852c112ce927ae2-2.png | 2021-02-15T05:00:31Z | |
| 100 | 0 | 2021/02/16 2:16:02 | 松屋、自動宅配ロボットによるデリバリー実証実験に参加 | https://weekly.ascii.jp/elem/000/004/044/4044202/ | 実証実験 | ASCII | 飲食店やコンビニなど複数店舗の商品を自動宅配ロボットでデリバリーする取り組みは、国内初としている。 | https://ascii.jp/img/2021/02/15/3158097/l/1955c18de0006abf.jpg | 2021-02-15T06:30:00Z | |
| 89 | 0 | 2021/02/16 2:16:05 | トップクリエイターから学べる動画プラットフォーム「your school」を手がけるTranSeが1億円調達 | https://jp.techcrunch.com/2021/02/15/2021-02-15-transe-fundraising/ | 新規事業 | Takashi Higa | トップクリエイターから学べる動画プラットフォーム「your school」を手がけるTranSeが1億円調達 | https://jp.techcrunch.com/wp-content/uploads/2021/02/2021-02-15-TranSe-fundraising-a.jpg?w=1024 | 2021-02-15T11:12:22Z |
もし画面が変わらなければ、リロードしてみてください。
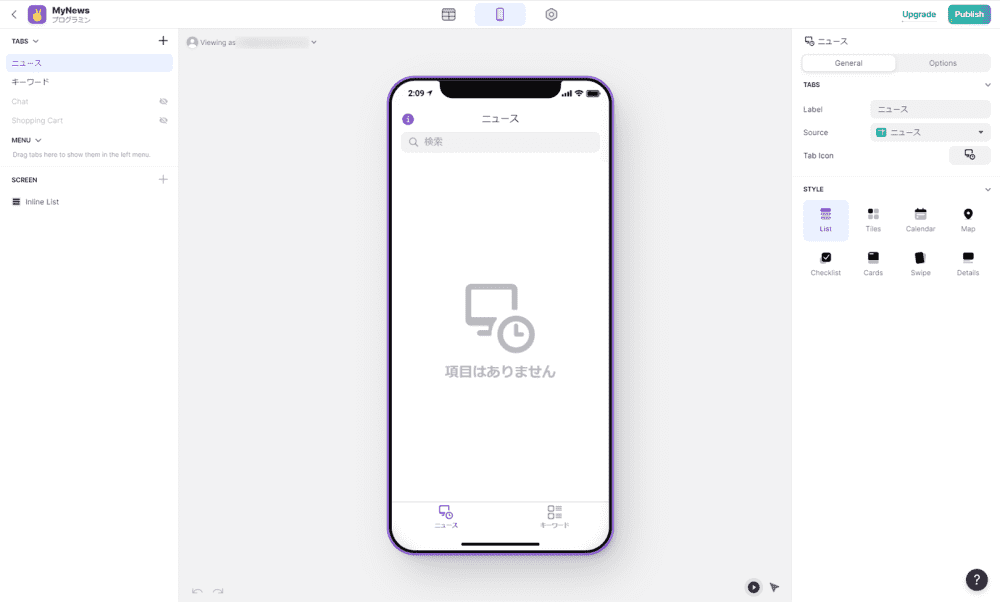
おそらく、下記の画面のようにニュース一覧が表示されるはずです。

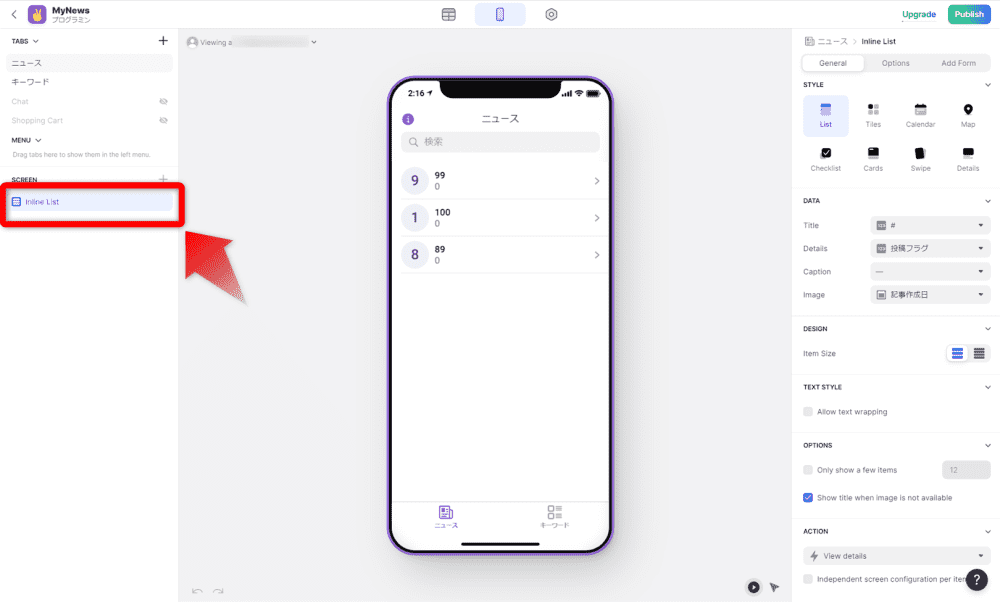
表示したいデータが、画面に表示されていないため、 一覧に表示する項目に変更してきます。 画面の左メニューにある「SCREEN」のしたの「inline List」を選択します。
※「inline List」が表示されない場合は、画面右メニューの「STYLE」がLISTになっていることを確認してください。

# ニュース一覧画面のレイアウト調整
画面右メニューに「DATA」が表示されていることを確認してください。
- Title
- Details
- Caption
- Image
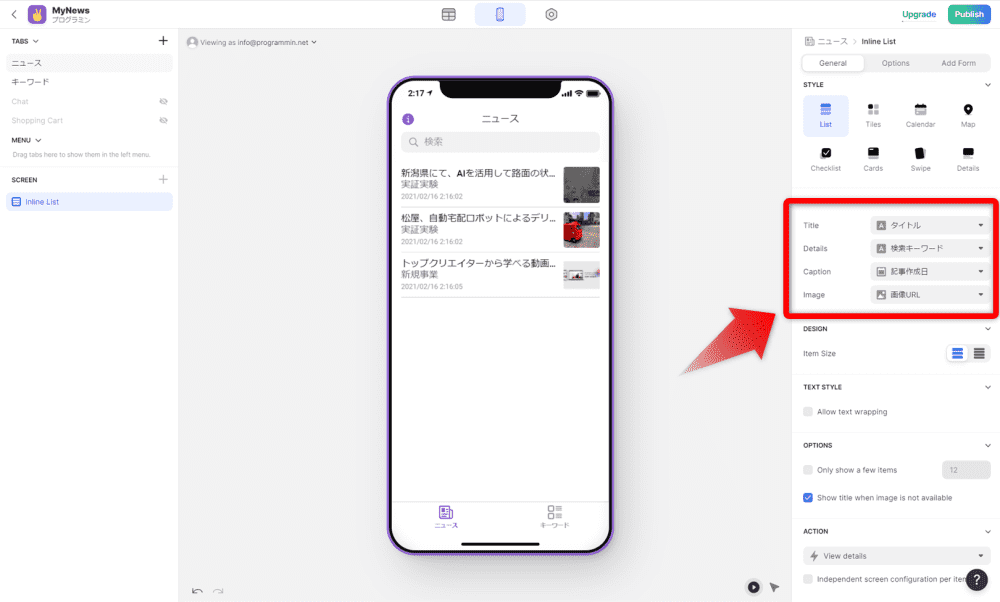
にそれぞれ、「googleスプレッドシート」のデータにある
- タイトル
- 検索キーワード
- 記事作成日
- 画像URL
を設定していきます。

# 設定値の拡大画像
「DATA」を表示を拡大したイメージです。

# ニュース詳細画面のレイアウト調整
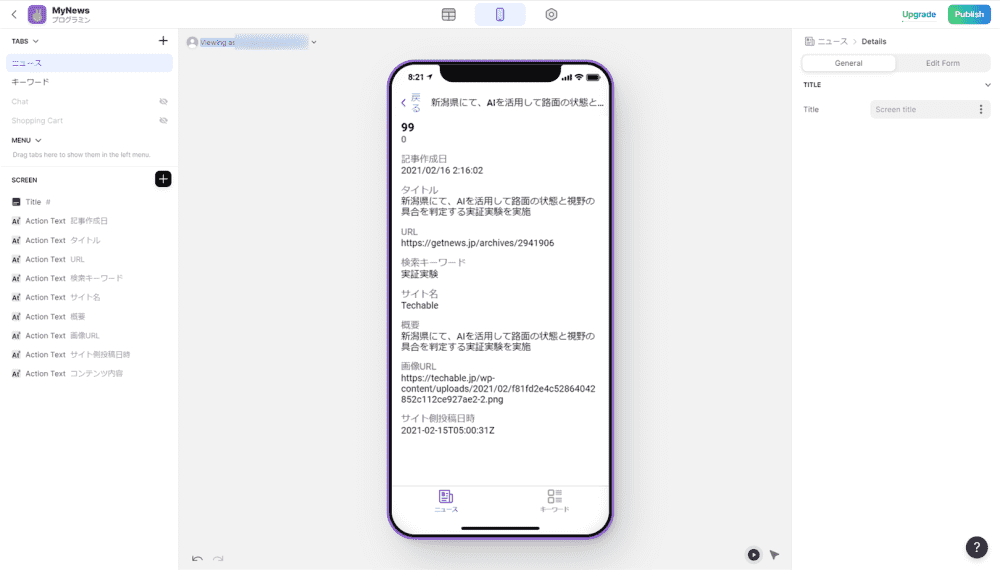
ここから「ニュース詳細画面」のレイアウトを調整していきます。

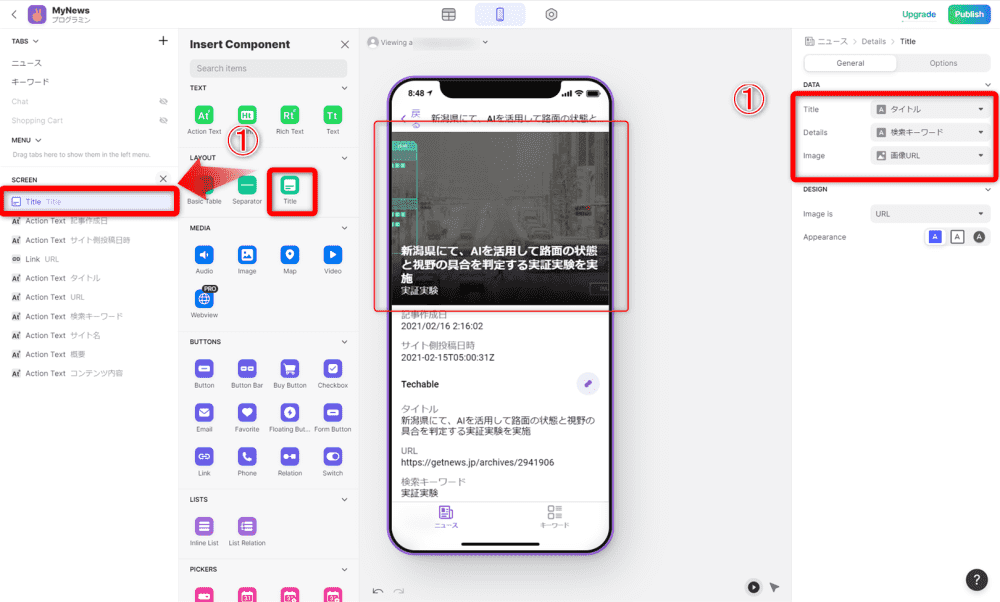
# タイトル(アイキャッチ画像)
「Insert Component」から「Title」を選んでSCREENに項目を追加します。 「Title」には「Title」「Details」「Imate]を設定することができます。
- Title:タイトル
- Details:検索キーワード
- Image:画像URL
を設定することで、画像+文言でアイキャッチ画像になる項目を作成できます。

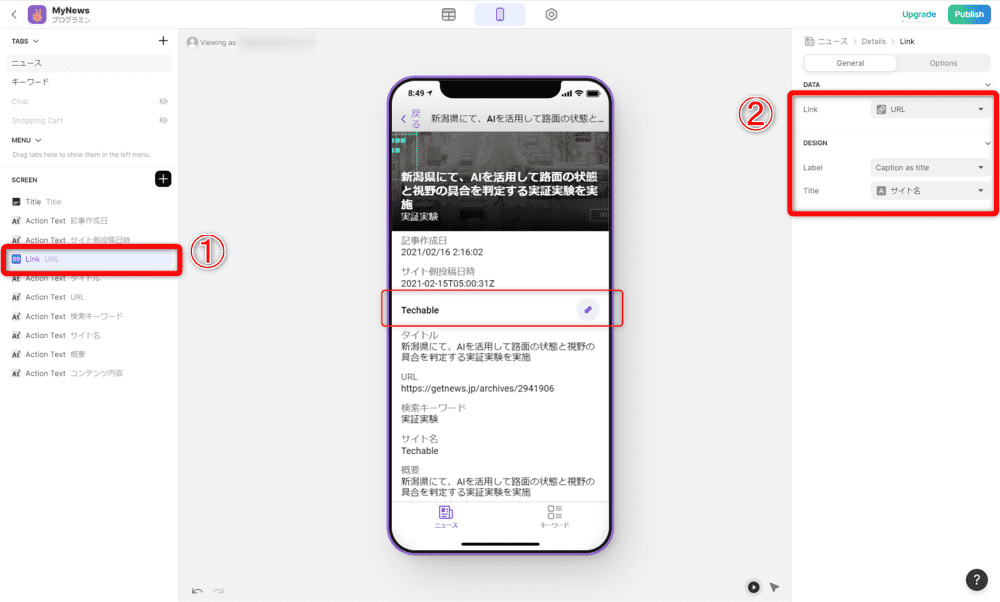
# 元サイトのリンク
次にニュース記事の元サイトへのリンクを作成します。 「Link」には、「Link」と「Title」を設定できます。
- Link:URL
- Title: サイト名
を設定することで、サイト名をクリックすると、元のニュース記事サイトがブラウザで表示されます。

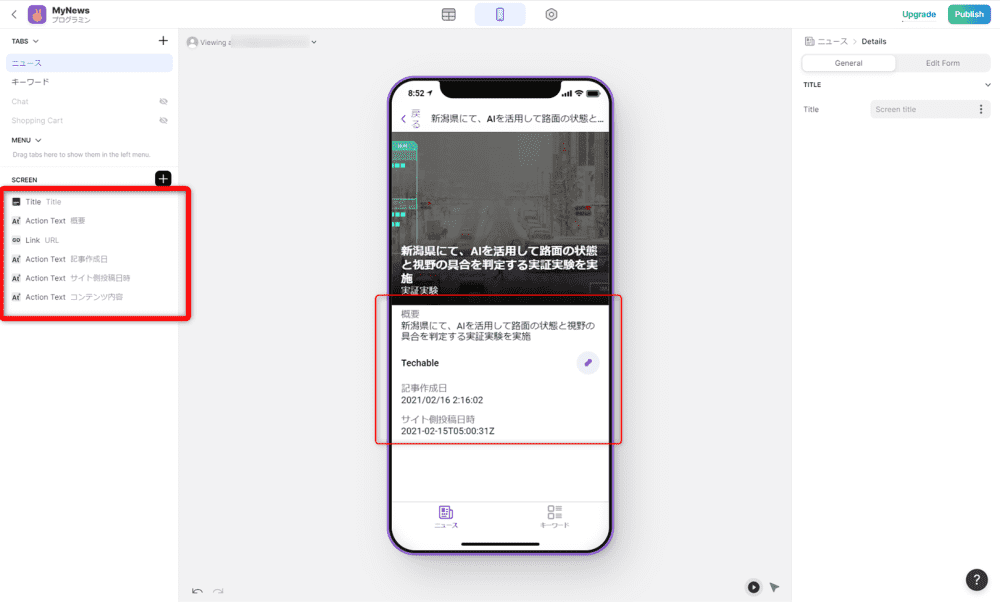
# 項目の整理と並べ替え
最後に、不要な項目を削除し、表示項目を並べ替えます。
今回は、以下の順にニュースを表示するようにしました。
- アイキャッチ画像(画像+タイトル)
- 元記事サイトへのリンク(URL+サイト名)
- 概要
- 記事作成日
- サイト側投稿日

# キーワード管理画面のレイアウト調整
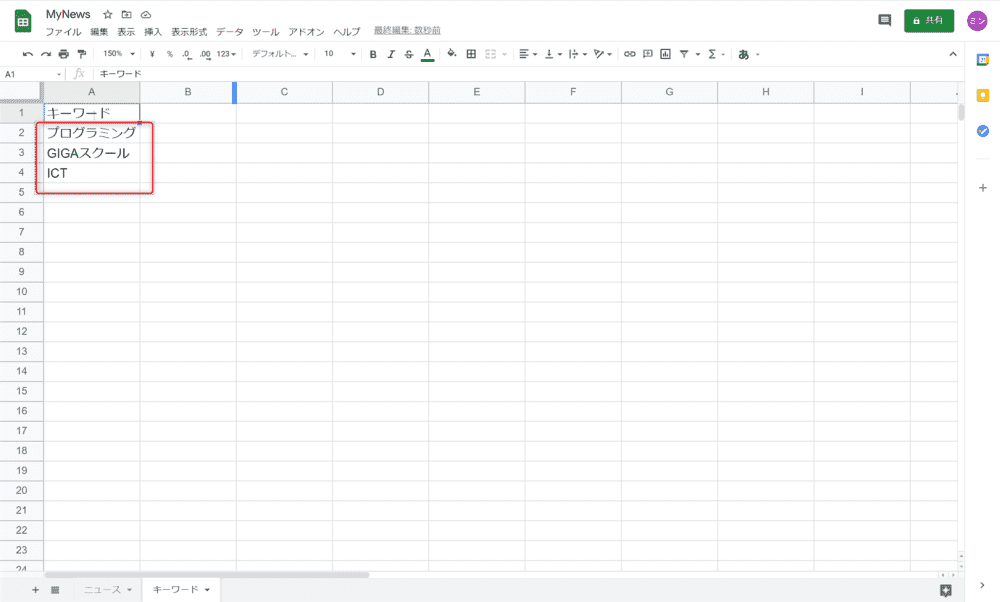
# サンプルデータの登録
次に、キーワード管理画面を作成していきます。
まずはスプレッドシート「キーワード」にデータを作成します。

# 画面レイアウトを調整
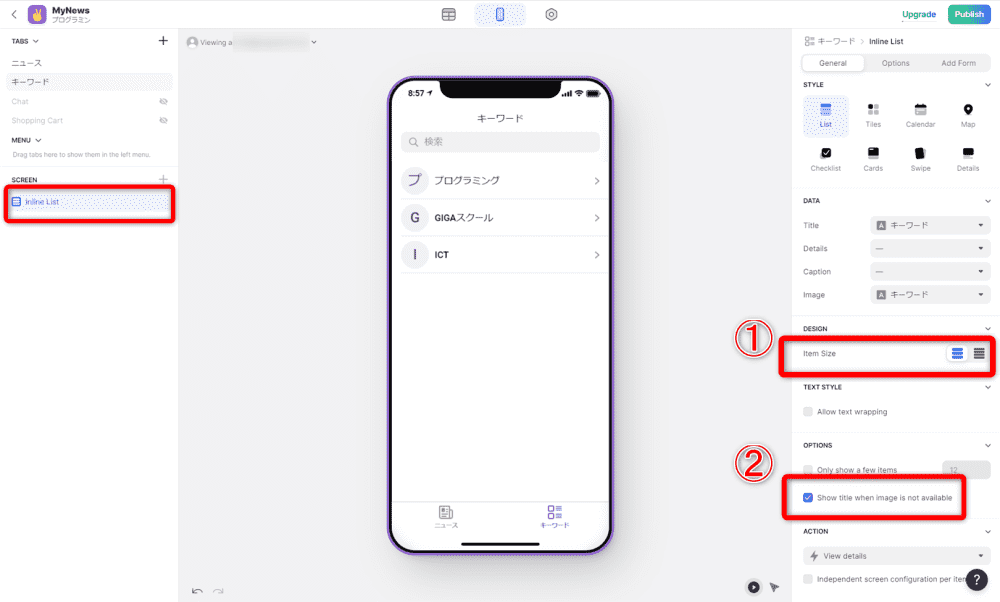
画面の左メニューの「SCREEN」のInline Listを選択した状態で、 ①と②を変更します。
- ItemSize:小さいほうを選ぶ
- Option:「Show title when image not availave」のチェックを外す

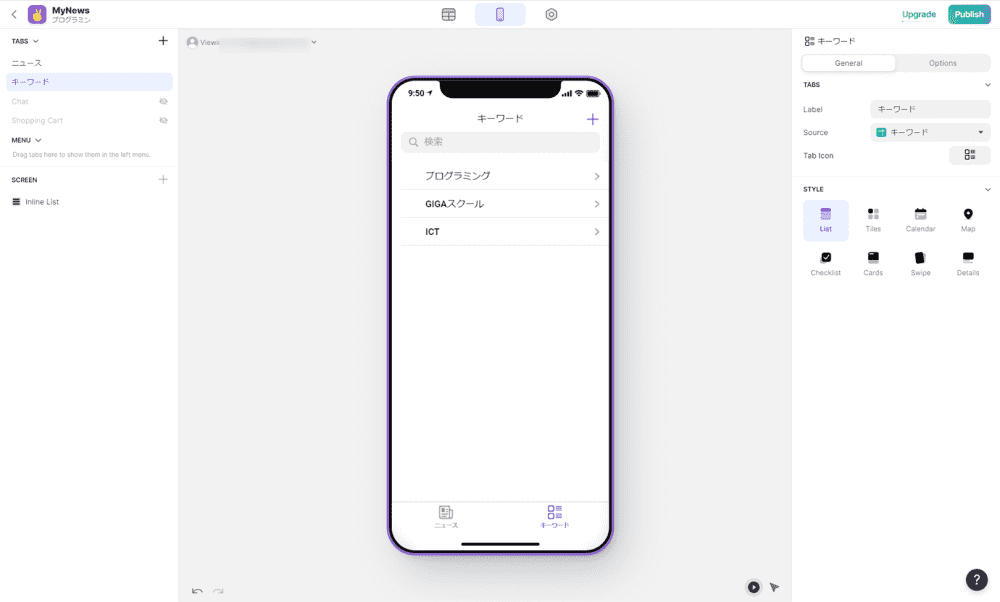
以下が調整後の画面になります。

# 項目を追加できるようにする
キーワードを追加できるようにします。
画面の左メニューにある「SCREEN」のしたの「inline List」を選択します。
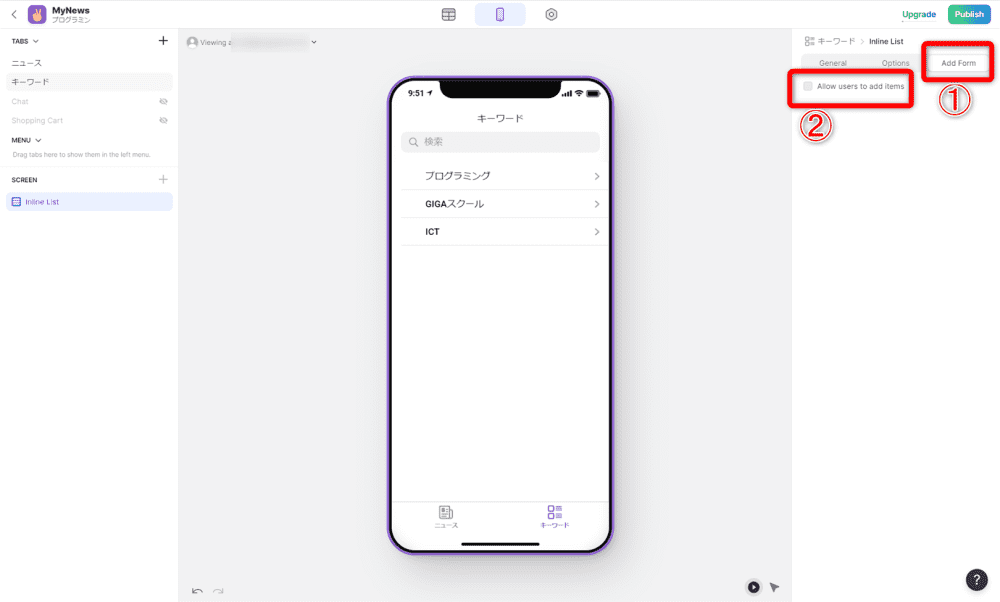
選択すると、右メニューに「General」「Option」「Add Form」が表示されるので、
- ①「Add Form」を選択します。
- ②「Allow users to add」のチェックを選択します。

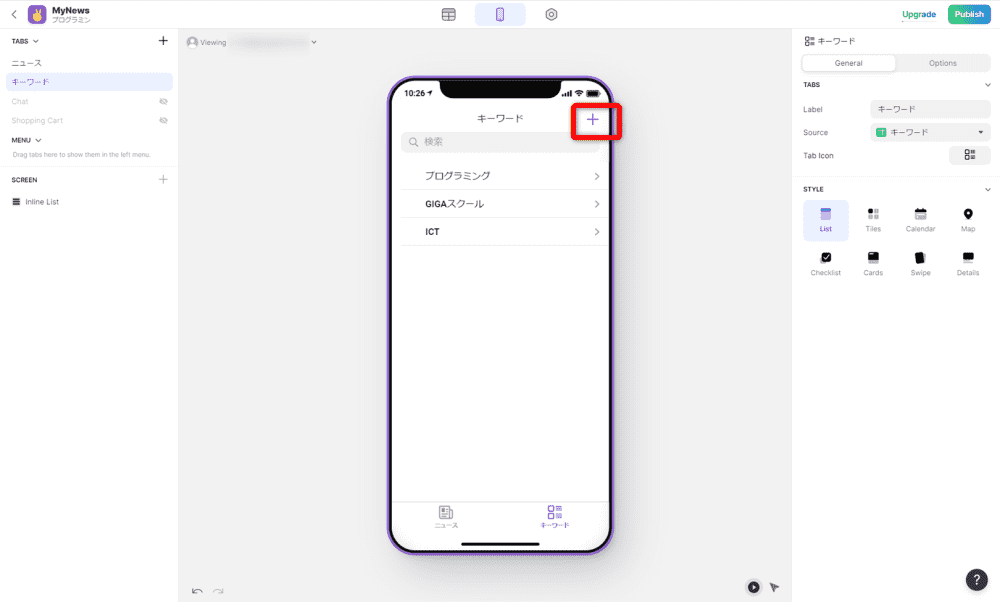
画面の右上に「+」が追加されます。

# 項目を削除できるようにする
次に項目を削除できるようにします。
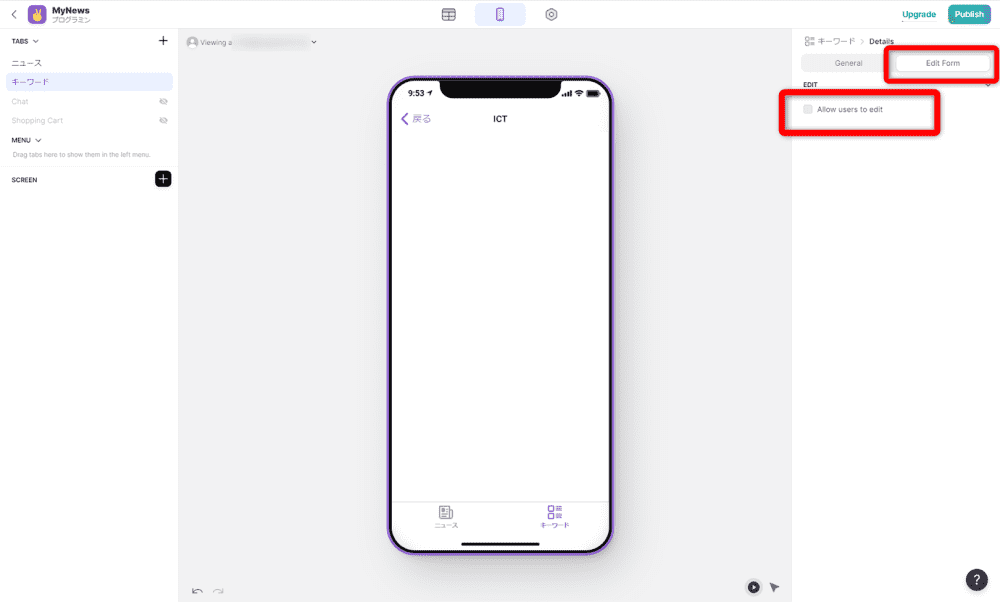
表示されている項目をクリックし、項目の詳細画面を表示します。 (例えば、「ICT」をクリックします。)
選択すると、右メニューに「Option」「Edit Form」が表示されるので、
- ①「Edit Form」を選択します。
- ②「Allow users to edit」のチェックを選択します。

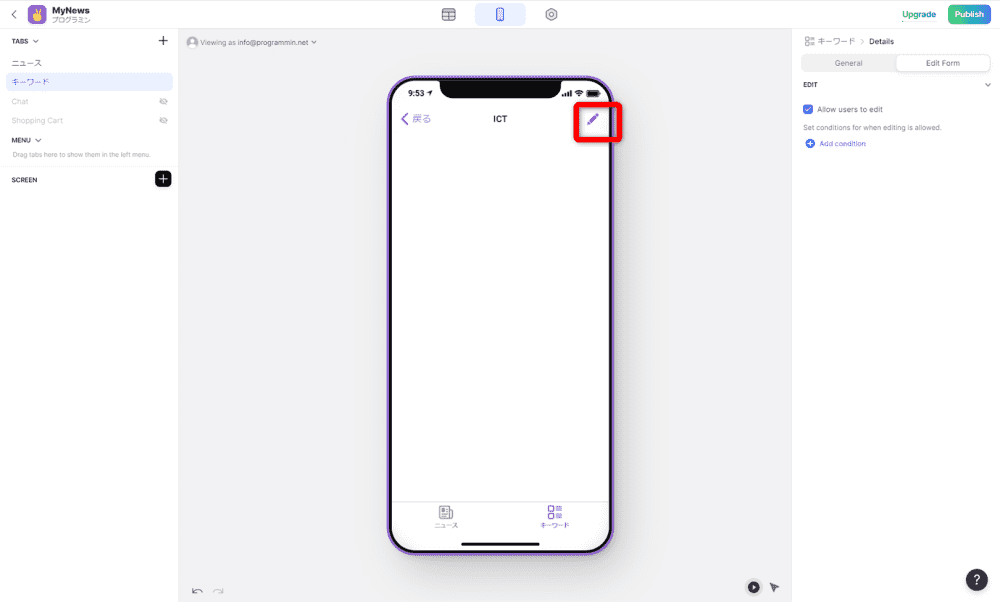
画面の右上に、編集するためのペンアイコン「🖊」が追加されます。

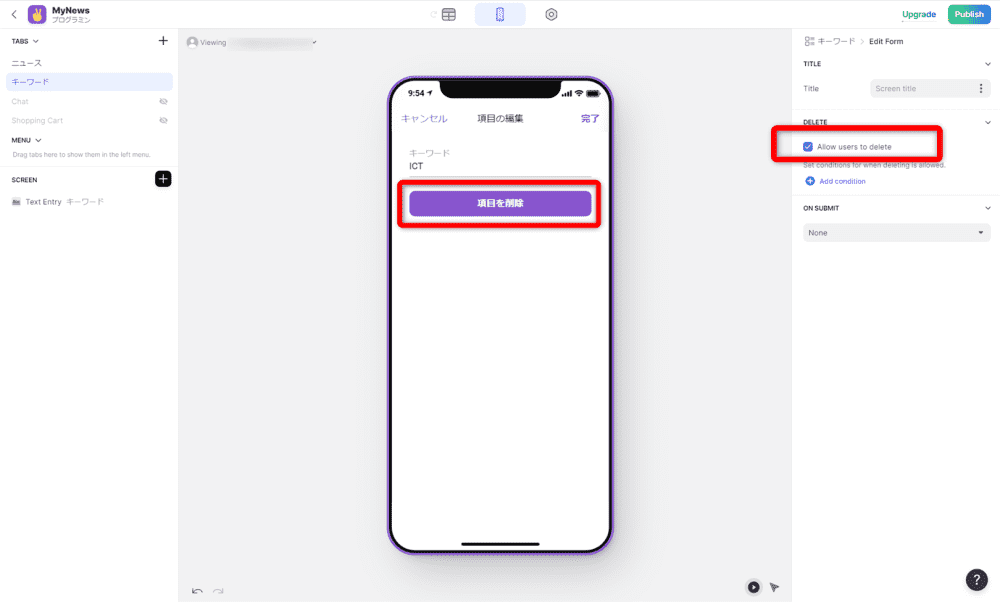
ペンアイコン押して、編集画面を表示します。
- ①「Allow users to delete」のチェックを選択します。

# アプリの設定
アプリの設定をしていきます。 アプリの設定は、画面上部にある「設定」アイコンから変更できます。
今回は以下の設定を変更していきます。
- アイコン画像
- テーマカラー
- 認証画面メッセージ
- ログイン認証方法
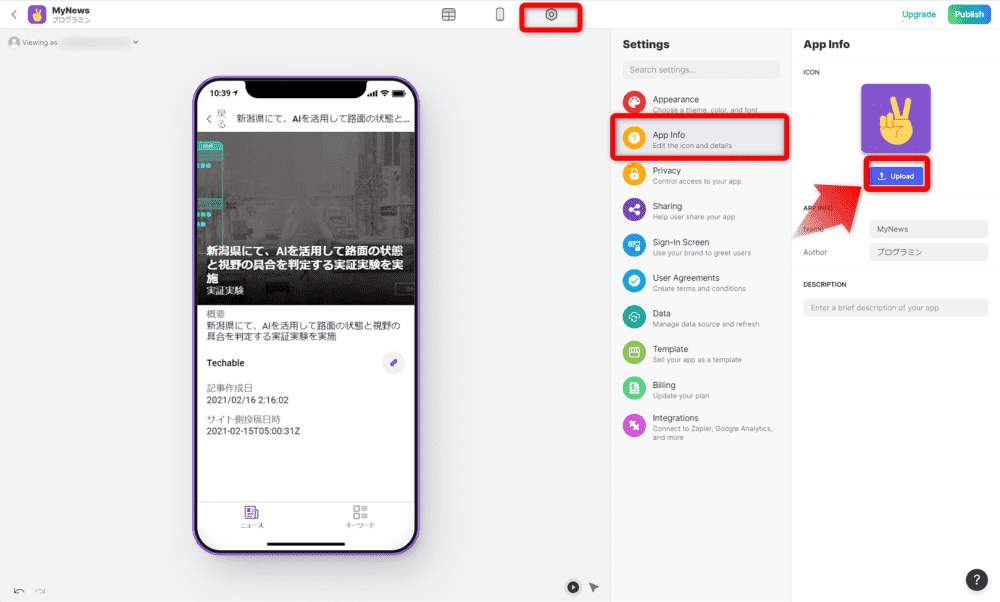
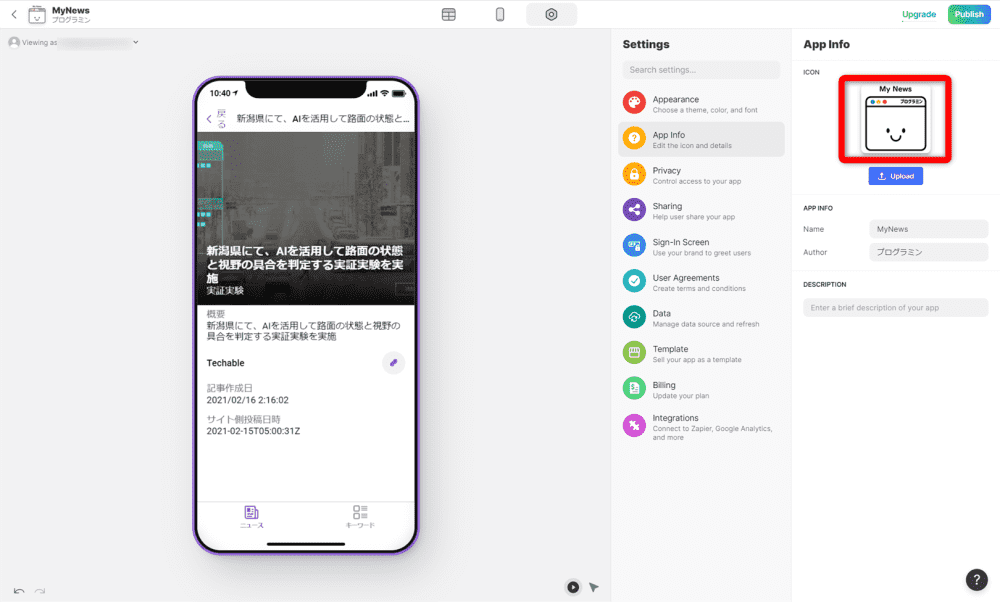
# アイコン画像の変更
アイコンを本サイトの「プログラミン」ちゃんに変更します。 「App Info」を選択し、「Upload」から画像を変更します。


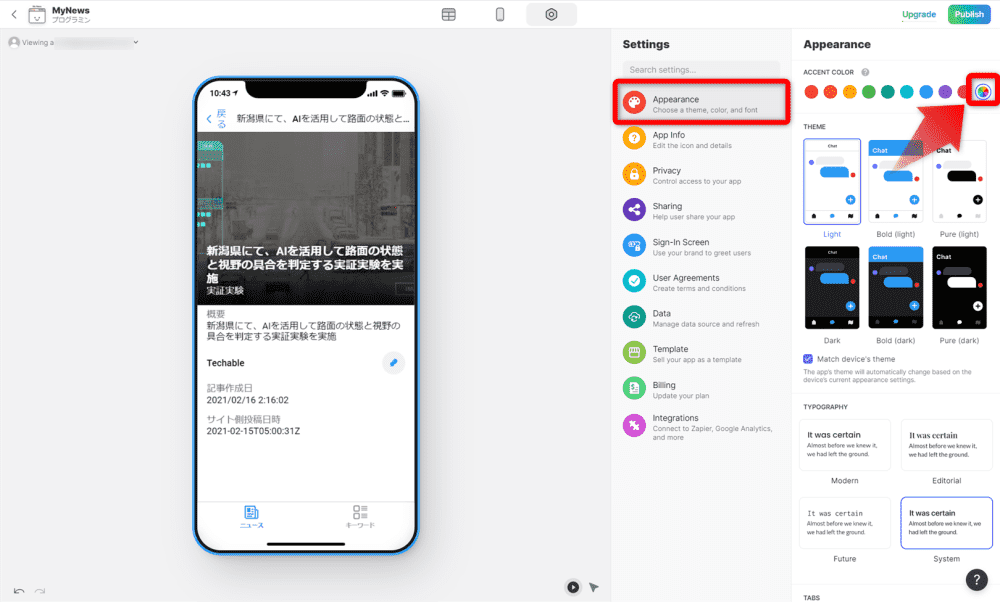
# テーマカラーの変更
「Appearance」の「ACCENT COLOR」でテーマカラーを変更できます。 なんとなく青系にします。

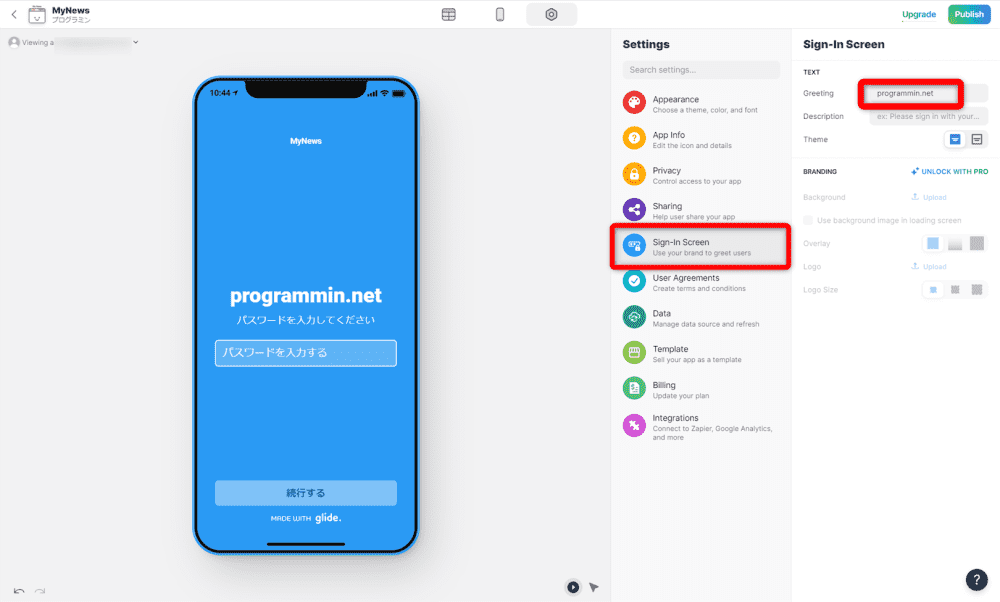
# 認証画面のメッセージ変更
「Sign-in Screen」のGreetingからメッセージを変更します。 ここでは本サイトのドメイン「programmin.net」にしてみます。

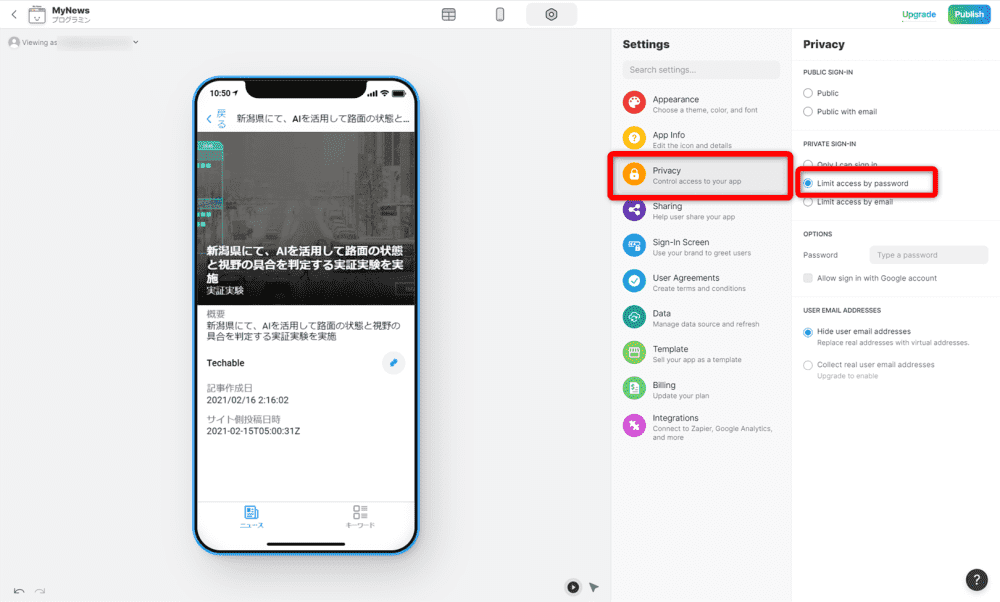
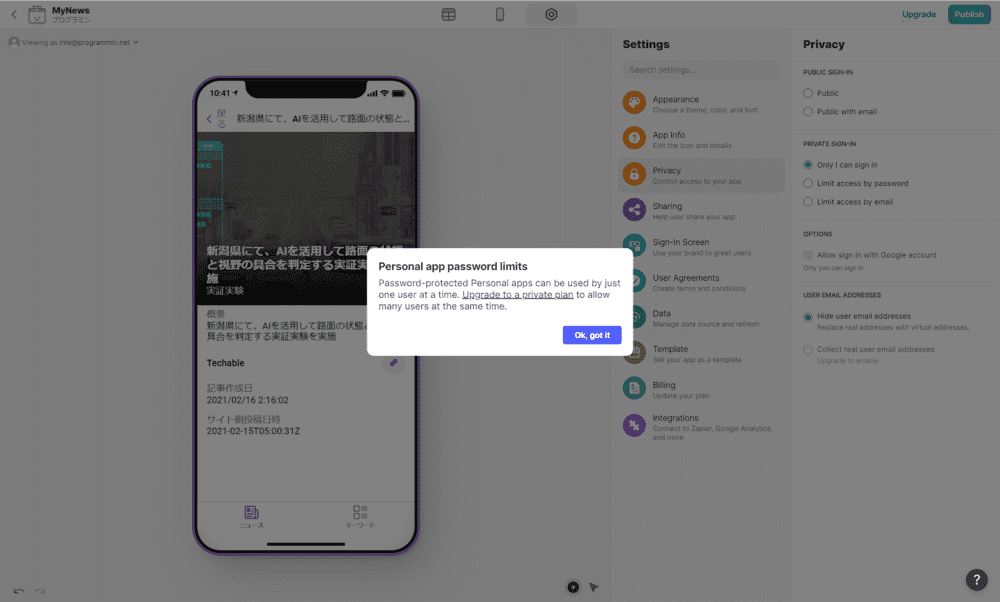
# ログイン認証方法の変更
WARNING
publicのままでは、だれでも利用可能になってしまいます。 必ず変更することをお勧めします。
Privacyの「Limmit access by password」に変更します。 これでパスワード認証になります。

以下のメッセージが表示されますが、OKで大丈夫です。
Personal app password limits Password-protected Personal apps can be used by just one user at a time. Upgrade to a private plan to allow many users at the same time.
個人アプリのパスワード制限 パスワードで保護されたパーソナルアプリは、一度に1人のユーザーのみが使用できます。 プライベートプランにアップグレードして、同時に多くのユーザーを許可します。

# 完成!!
お疲れ様です。以上で画面の製造は完成です。 コーディングすることなくアプリの画面を作成することができました。
