# 自分だけのニュースアプリを作ってみよう! ニュースアプリの機能を考える

# この記事
- ニュースアプリが「こうだったらいいな」を考える
- ニュースアプリの画面を考える
- ニュースアプリに機能を考える ←⭐この記事
- ニュースアプリの画面をつくってみる
- ニュースアプリの機能をつくってみる
- ニュースアプリを使ってみる
# 目次
# 機能の設計
ニュースアプリのプログラムの動きを考えていきます。
いわゆる「内部設計」と呼ばれる部分の設計になります。 ユーザの操作の後にシステムが行う処理の設計です。

今回は以下の2つを整理していきます。
- DBテーブル設計:ニュースの情報など、保存するデータの設計
- 機能設計:ニュースの取得などの機能の設計
# DBテーブル設計
まずDBテーブル設計です。
画面項目で洗い出した項目をGoogle Spread Sheetで保存できるようにします。 そのために表のレイアウトを考えます。
スプレッドシートの各列に、どの項目を記録するかを決めます。
また、ニュース記事のデータと、キーワードのデータは別々に保存します。 (同じGoogle Spread Sheetの別シートという意味です。)
02.ニュースアプリの画面を考える/画面項目 で検討した内容をもとにテーブルを設計します。 ※「ツイート」は「投稿フラグ」としてます。
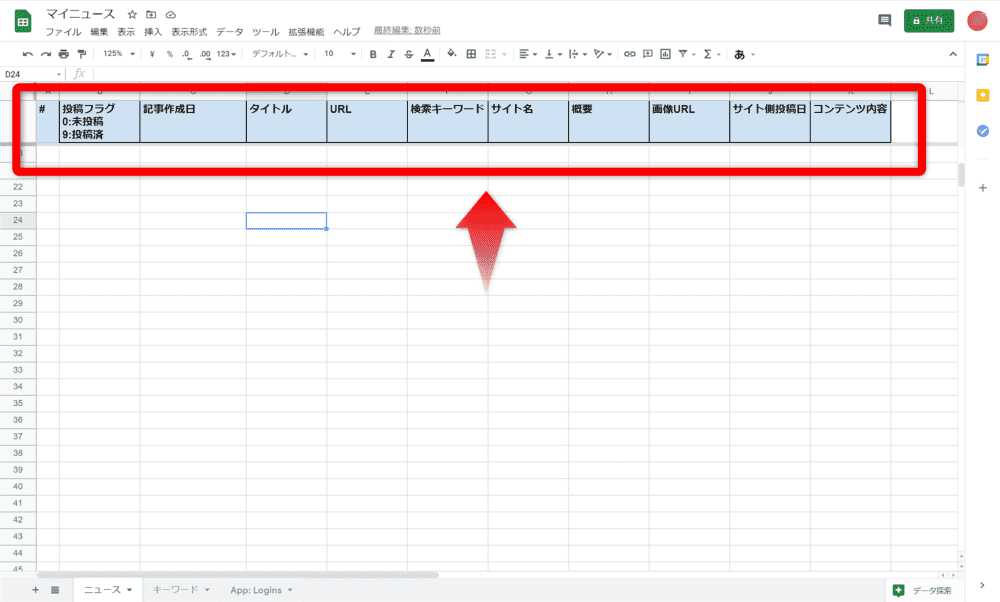
| # | 投稿フラグ | 記事作成日 | タイトル | URL | 検索キーワード | サイト名 | 概要 | 画像URL | サイト側投稿日時 | コンテンツ内容 |
|---|
実際のスプレッドシート作成は ニュースアプリの画面をつくってみる で行いますので、ここでは作成するスプレッドシートのイメージだけ記載しておきます。
# ニュース
以下は、ニュース記事を保存するスプレッドシートです。

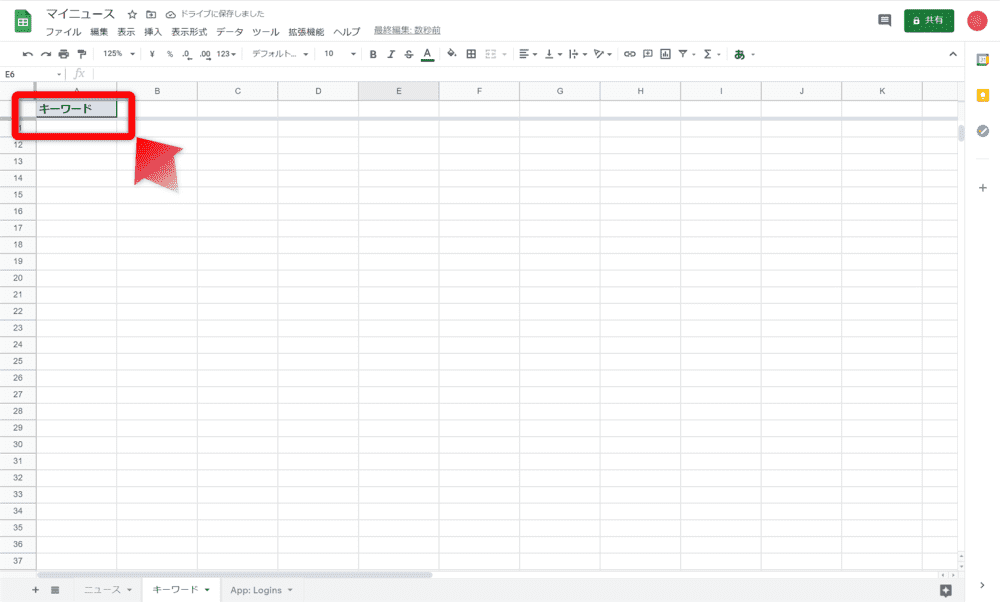
# キーワード
以下は、キーワードを保存するスプレッドシートです。

# 機能設計
02.ニュースアプリの画面を考える/画面イベント で検討した内容をもとに機能を整理します。
# Glideが提供する機能
今回のアプリでは「glide (opens new window)」を使います。 そのため、「一覧から詳細」や「戻る」などは「glide (opens new window)」が用意してくれるため、自分でコーディングする必要がありません。
※詳細はニュースアプリの画面をつくってみるで、画面を実際に作る中で説明予定です。
もう一度glideを確認したい場合は、 01.ニュースアプリの画面を考える をに記載しています。
# 機能一覧
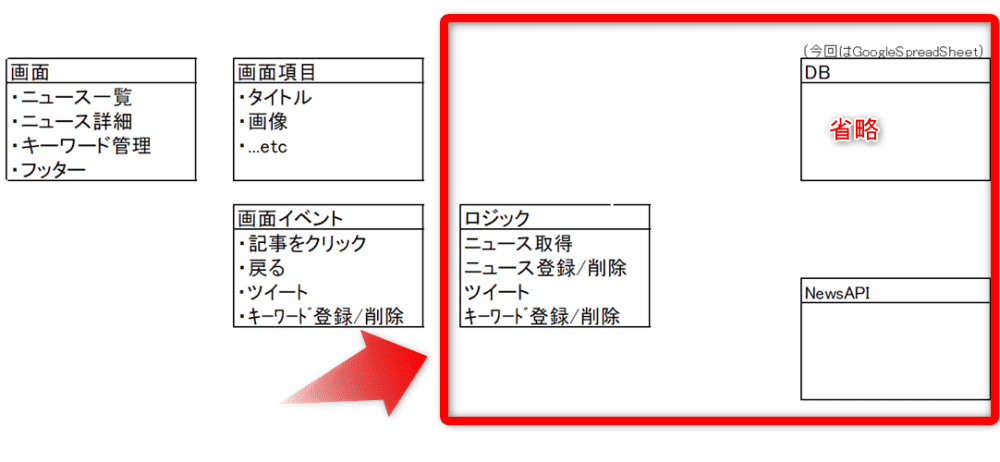
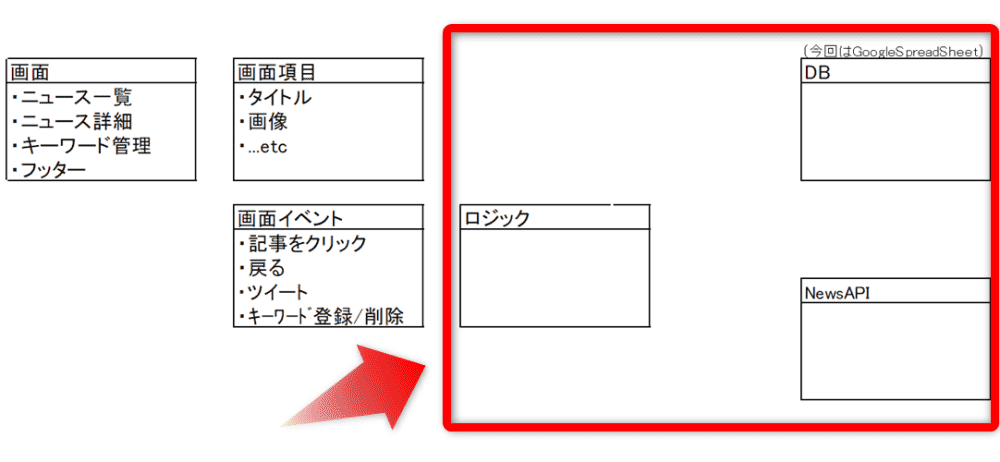
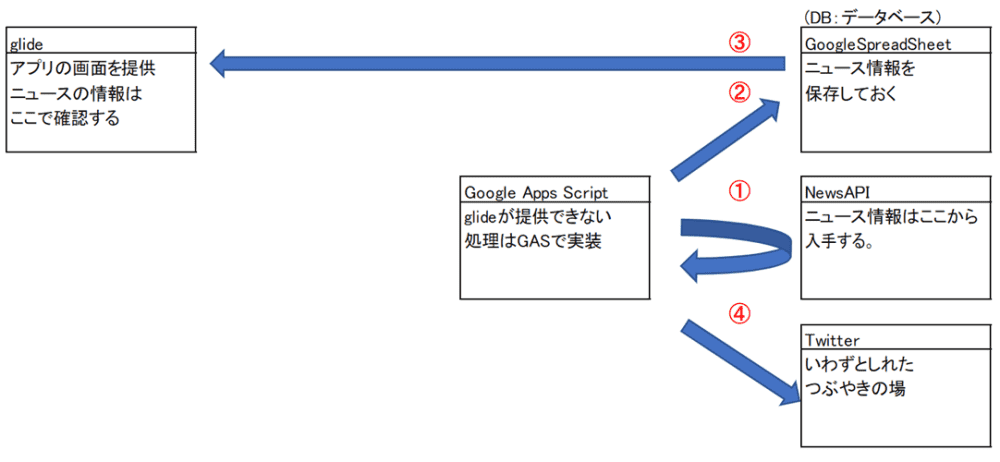
ここで検討を行うの機能は、GAS(Google Apps Script)にて、自分でコーディングする機能になります。 01.ニュースアプリの画面を考える/開発ツールなどの選定 で載せた処理の流れを再掲します。

図の③はglide (opens new window)が自動で行ってくれるため、自分でコーディングする必要はありません。 (※ここはglideを知っている前提で書いていますが、ニュースアプリが「こうだったらいいな」を考えるで検討した結果になります。)
一方①、②、④は自分で作る必要があります。
| 処理 | 処理ステップ |
|---|---|
| キーワード登録/削除 | 画面で登録されたキーワードを登録 |
| 画面で登録されたキーワードを削除 | |
| ニュース取得 | NewsAPIへのリクエスト情報を用意する |
| NewsAPIにリクエストする | |
| NewsAPIからの戻り値を取得する | |
| ニュース登録/削除 | 一定期間経過した過去のニュースを削除する |
| 取得したニュースを登録する | |
| ツイート | Twitterのインスタンスを取得する |
| ニュースをツイートする |
# 機能の設計について
規模が大きなアプリケーションを作ろうとすると、1人では開発ができないため 他の人が見てもわかるように設計書を作成する必要があります。
処理の入力値や戻り値などのインターフェイス項目について、桁・型の設計を定めたりします。
ただ、今回は1人で開発をするので(出来る程度の規模にしているので)、機能の設計はこのくらいで良いかなと思います。 今回はGAS(Google Apps Script)なので実装言語はJavaScriptになります。 処理ステップをもう一段ブレイクダウンして、javascriptだとどう実装すればいいのかな?まで落とし込むのもありです。