# プログラミング独学 無料で始めるProgate(プロゲート)
 引用:Progate(プロゲート) (opens new window)
引用:Progate(プロゲート) (opens new window)
# 目次
# Progate(プロゲート)とは
Progateは全くの初心者から創れる人になるまでの学習の道のりを、オンラインレッスンで提供しています。 本当にプログラミングを初めて学ぶ人をターゲットにしてるプログラミング学習サポートサービスです。
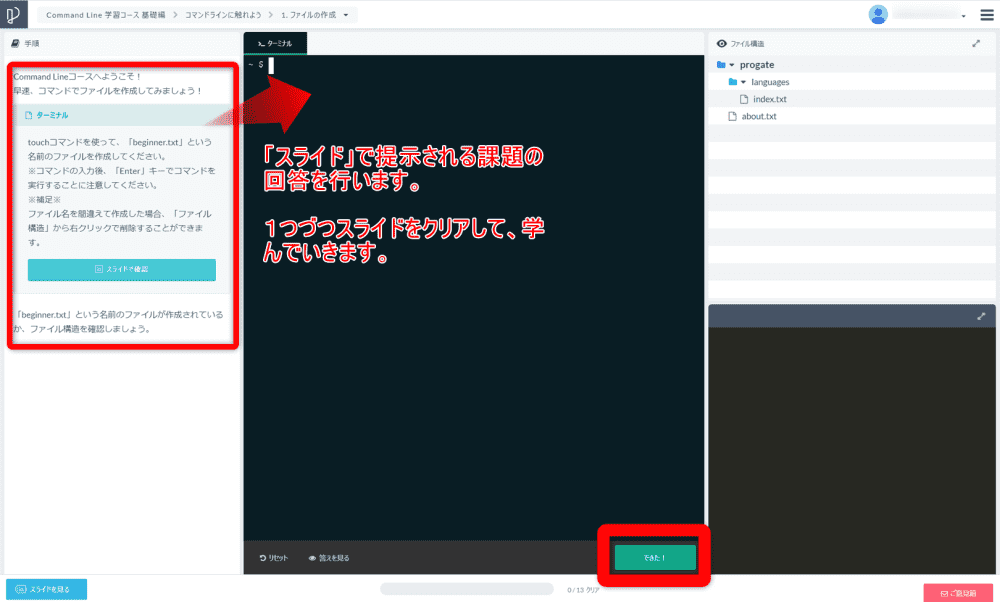
紙の本よりも直感的で、動画よりも学びやすい、「スライド学習」を採用しています。 自分のペースで学習できること、復習しやすい点は、他のサービスと比べた強みだと思います。
またプログラミングを行う環境を、自分で準備する必要がなく、 ブラウザ上でコードを書いて結果も確認できます。 準備いらずで、すぐにプログラミングが実践できます。
 引用:Progate(プロゲート) (opens new window)
引用:Progate(プロゲート) (opens new window)
# Progate(プロゲート)は無料で始められる
初めてだと、自分のレベルに合っているのかも分からないため、 お金を出してサービスを購入することに抵抗を感じると思いますが、 Progate(プロゲート)は無料で始められます。
初学者にやさしいサービス設計になっています。
 引用:Progate(プロゲート) (opens new window)
引用:Progate(プロゲート) (opens new window)
# Progate(プロゲート)で学べるコースとパス (2021/2/21時点)
Progate(プロゲート)では、「コース」と「パス」の2つがあります。
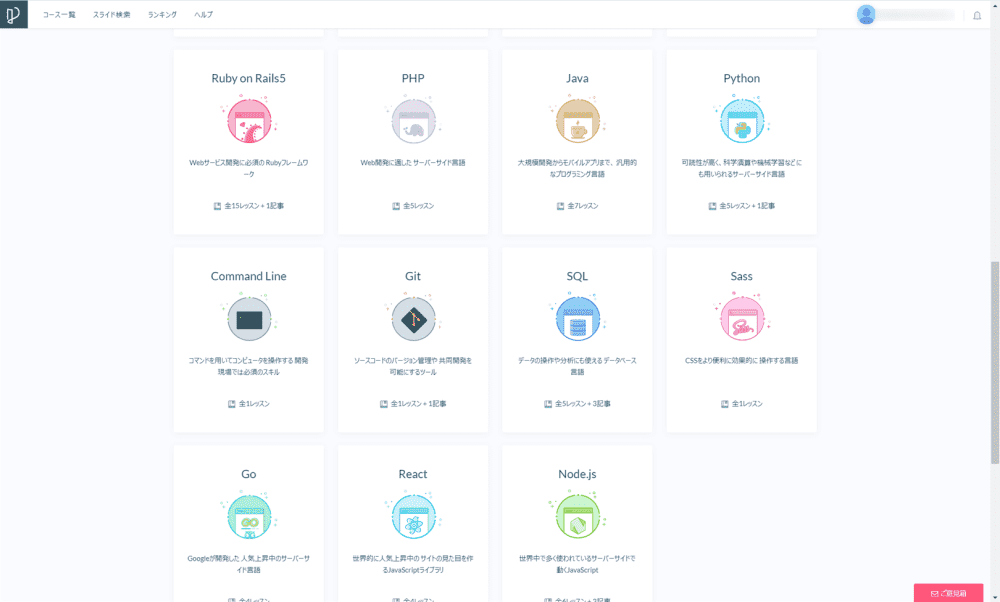
# 各コース(言語別)
基本的には、開発言語の文法などを学ぶために「コース」を進めます。
 引用:Progate(プロゲート) (opens new window)
引用:Progate(プロゲート) (opens new window)
| コース | レッスン/記事数 | コースで扱う言語の特徴(主にどの様な用途で使われているか) |
|---|---|---|
| HTML & CSS | 全7レッスン + 3記事 | Webページの 見た目をつくる言語 |
| JavaScript | 全7レッスン | 多様な可能性を秘めた フロントエンド言語 |
| jQuery | 全4レッスン | 効果やアニメーションを実装できる JavaScriptライブラリ |
| Ruby | 全5レッスン + 1記事 | 直感的に理解しやすく、高い生産性を誇る サーバーサイド言語 |
| Ruby on Rails5 | 全15レッスン + 1記事 | Webサービス開発に必須の Rubyフレームワーク |
| PHP | 全5レッスン | Web開発に適した サーバーサイド言語 |
| Java | 全7レッスン | 大規模開発からモバイルアプリまで、 汎用的なプログラミング言語 |
| Python | 全5レッスン + 1記事 | 可読性が高く、科学演算や機械学習など にも用いられるサーバーサイド言語 |
| Command Line | 全1レッスン | コマンドを用いてコンピュータを操作する 開発現場では必須のスキル |
| Git | 全1レッスン + 1記事 | ソースコードのバージョン管理や 共同開発を可能にするツール |
| SQL | 全5レッスン + 3記事 | データの操作や分析にも使える データベース言語 |
| Sass | 全1レッスン | CSSをより便利に効果的に 操作する言語 |
| Go | 全4レッスン | Googleが開発した 人気上昇中のサーバーサイド言語 |
| React | 全4レッスン | 世界的に人気上昇中の サイトの見た目を作るJavaScriptライブラリ |
| Node.js | 全6レッスン + 3記事 | 世界中で多く使われているサーバーサイドで動くJavaScript |
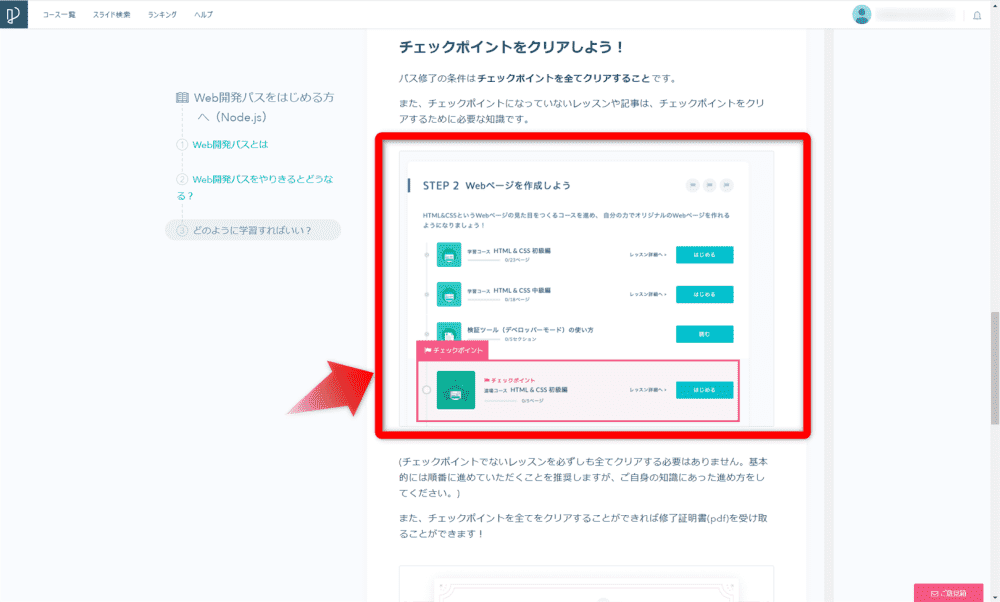
# パス(目的達成のための道しるべ)
一方「パス」は、どの順番で「コース」を進めていけば「目的」を達成できるのかを示してくれる指針です。
例えば「目的」を「WEB開発」として例をあげると、 「HTML/CSS」→「javascript」→「node.js」のように、 クライアント側からサーバ側へ学習を進めるとで、理解が深まりやすい順番のことです。
 引用:Progate(プロゲート) (opens new window)
引用:Progate(プロゲート) (opens new window)
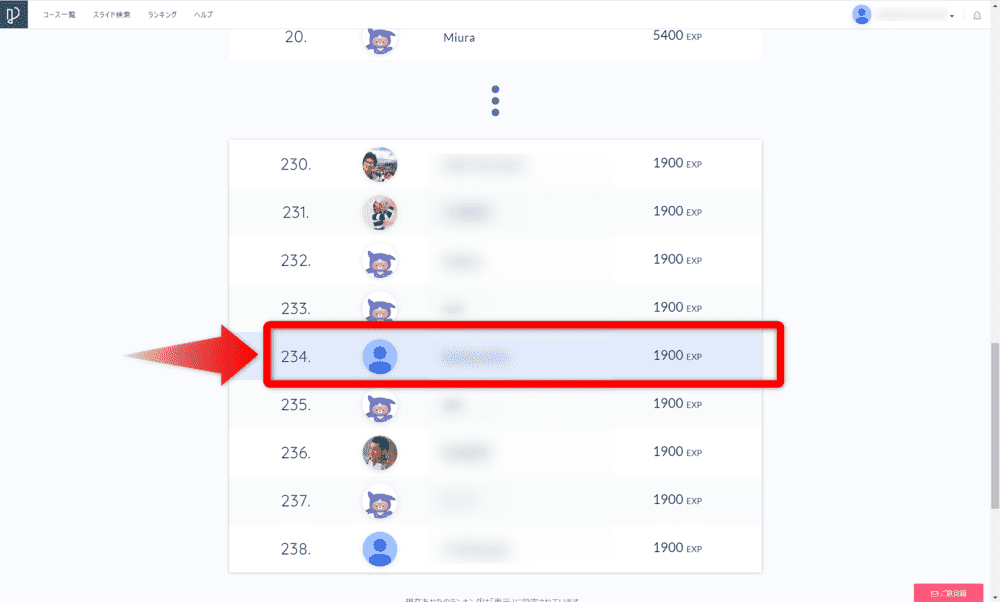
# Progate(プロゲート)のランキング表示について
Progate(プロゲート)では、学習の際に入手できるEXP(経験値)をもとに、 ランキングが表示されるシステムがあります。
 引用:Progate(プロゲート) (opens new window)
引用:Progate(プロゲート) (opens new window)
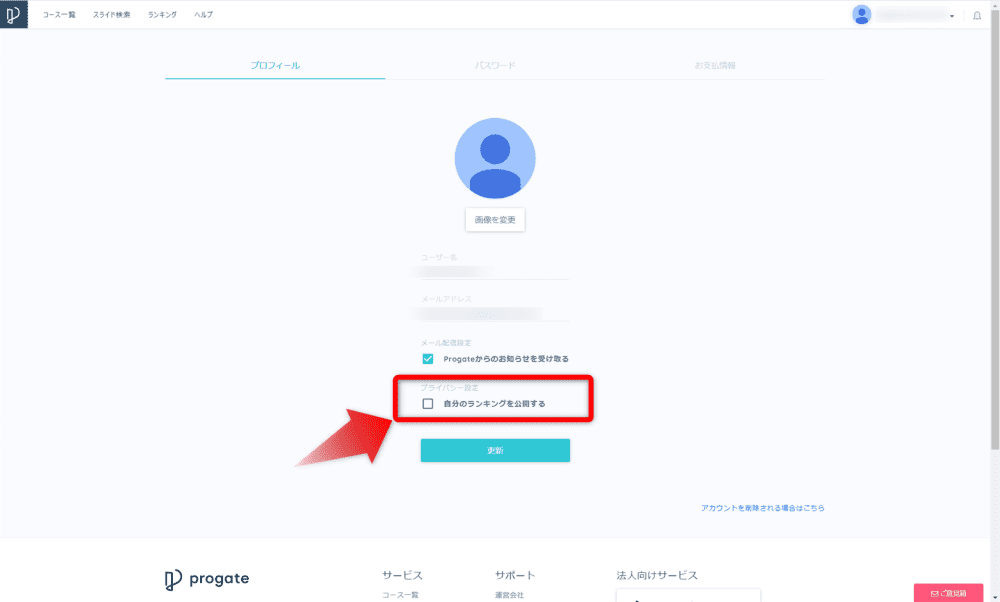
デフォルトで表示される設定になっているので、もし気になる方はOFFにすることをお勧めします。
 引用:Progate(プロゲート) (opens new window)
引用:Progate(プロゲート) (opens new window)
# 実際にProgate(プロゲート)を使い学習してみました
実際に私がProgate(プロゲート)を使い学習した際の記録を載せてますので、 参考にして頂ければと思います。
