# プログラミング言語~ VISCUIT (ビスケット) ~

引用:VISCUIT (ビスケット) (opens new window)
# 目次
# VISCUIT (ビスケット)の特徴
VISCUIT (ビスケット) (opens new window)
ビスケットはとても簡単なプログラミング言語です。 メガネという仕組みたった一つだけで単純なプログラムからとても複雑なプログラムまで作ることができます。 仕組みは単純ですが組み合わせ方が様々なので複雑なことができるのです。 ビスケットを使うとアニメーション・ゲーム・絵本などを簡単に作ることができます。 ビスケットを使いこなすには難しいことを覚える必要はありません。 だれでもプログラミングの楽しさと可能性を感じ取ることができるでしょう。さあ、いっしょにプログラミングを楽しみましょう。
# VISCUIT (ビスケット)で遊んでみる
ビスケットのアイデアはとってもシンプルで、『「A」のような配置があったら、「B」のような配置にに変化させる。』だけです。
このアイデアを「めがね」と呼んで表現しています。
文章だけだと、何を言っているか分からないかもしれませんが、実際に手を動かすと直ぐに理解ができます。 無料で、しかも直ぐに試せますので、実際に手を動かしてみることをお勧めします。
VISCUIT (ビスケット):ビスケットであそぶ (opens new window)
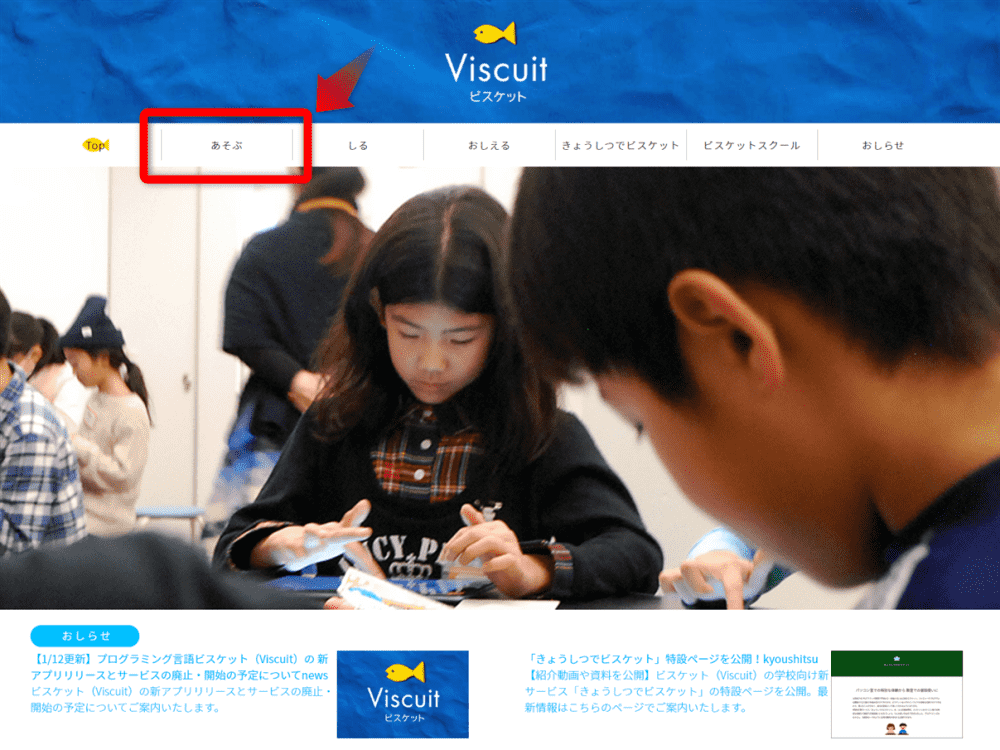
上記のリンクから、VISCUIT(ビスケット)のホームページへ移動できます。 ホームページの初めにメニューがありますので、そのメニューの「あそぶ」をクリックします。

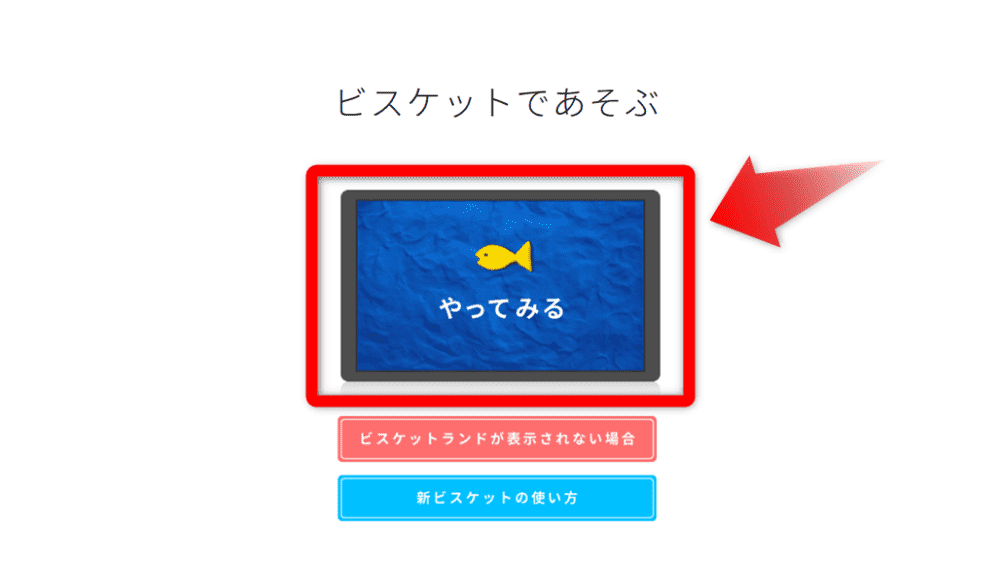
「やってみる」のアイコンをおすと、、VISCUIT(ビスケット)の開始画面に移ります。

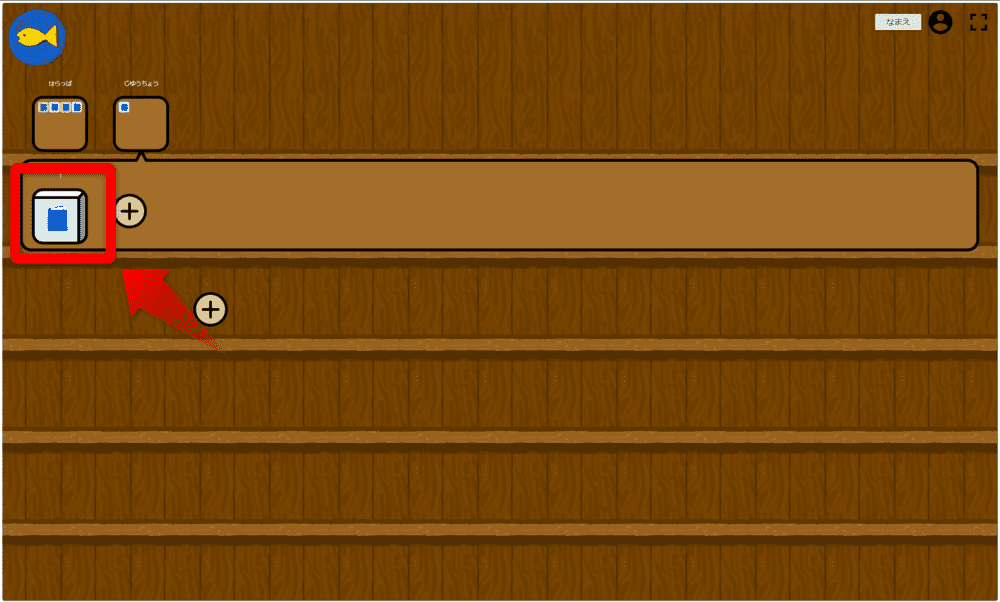
本棚のようなページが表示されます。これが作成するプログラムの置き場所になります。 このなかに「じゆうちょう」とかかれた棚があります。 これをクリックすると、さらに「1」とかかれた本が表示されますので、ごれをクリックすると、 VISCUIT(ビスケット)でプログラミングをするための画面が開きます。

# チュートリアルを見てから遊ぶのをおススメ
これからVISCUIT(ビスケット)を使ってプログラミングを行いますが、 画面の操作が独特なので、はじめにチュートリアルをみることをおすすめします。 VISCUIT(ビスケット)は、見るだけで使い方のわかる動画が紹介されています。 1つ1つは数分の短い動画ですので、ぜひ一度みてから始めてください。
VISCUIT (ビスケット):あそび方動画 (opens new window)
今回は、以下のチュートリアル動画をもとに作成をしました。
# 簡単な操作操作説明
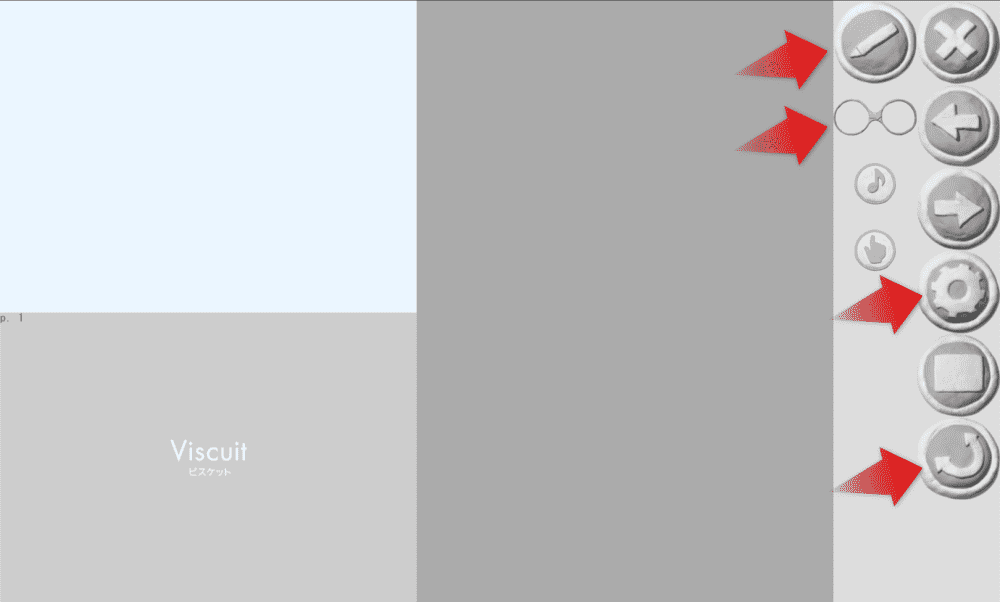
はじめに、VISCUIT(ビスケット)の画面に表示されるアイコンについて簡単に説明します。 説明も今回使うものだけにしています。

# お絵描き画面に移動する
VISCUIT(ビスケット)では、自分で描いたモノを動かすことができます。 このペンアイコンを押すと、お絵描きツールに移動できます。 実際のお絵描きツールの使い方はあとで説明します。

# めがね
自分で描いたモノを動かすには、この「めがね」を使います。 めがねの使い方もあとで説明します。

# 歯車
背景の色など、全体的な設定をする画面に移動します。 設定できる内容もあとで説明します。

# 回転させる
くるくるとモノを回すためには、この回転アイコンでできます。 使い方はあとで説明します。

# アニメーション
先ほど簡単な操作説明のなかで説明した「回転」のやり方を覚えると、アニメーションの幅が広がります。 はじめに、今回作成したアニメーションを動画にしました。 今回はこのアニメーションを作っていきます。
# Viscuit(ビスケット)で作成したアニメーション
# VISCUIT(ビスケット)の設定を行う
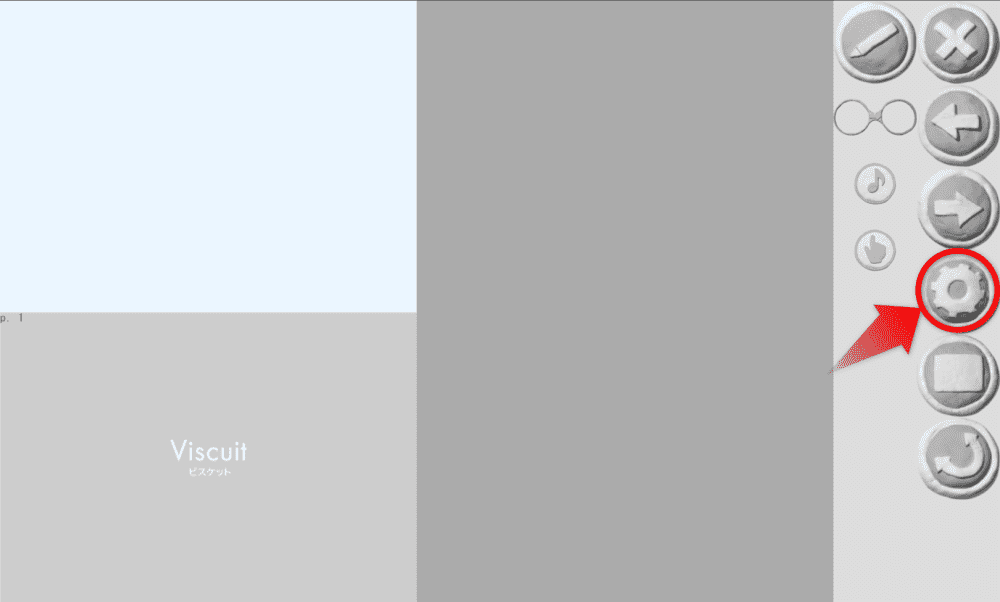
はじめに、背景色などの設定を行っていきます。画面にある「歯車」アイコンを押します。

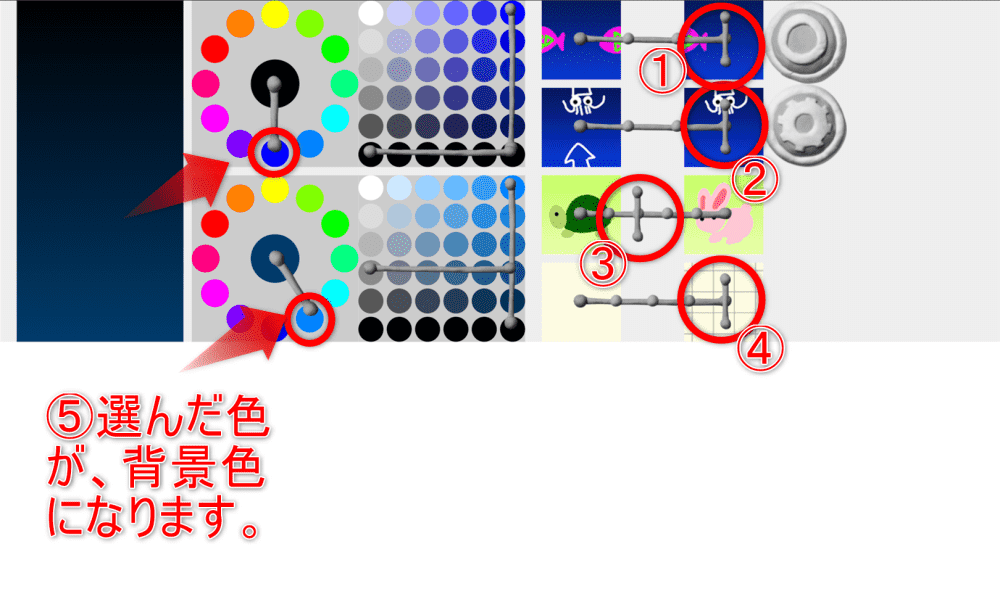
ここも、ちょっとわかりづらいですが、以下の5つを設定することができます。
画面横向きの再登場あり/なし
画面の右端/左端に、モノたちが到達していなくなった場合に、反対側から再登場させるかの設定です。今回は再登場させないようにします。
画面縦向きの再登場あり/なし
画面の上端/↓端に、モノたちが到達していなくなった場合に、反対側から再登場させるかの設定です。今回は再登場させないようにします。
モノが動くスピード
どれでもOKです。うさぎにすると早すぎるので、普段は真ん中くらいがちょうどよいです。
方眼のマス目表示あり/なし
方眼を表示すると、モノを「ピタッ」と配置できます。初期設定は、方眼「なし」ですが、「あり」をおススメします。
背景色
どれでもOKです。今回のアニメーションは暗い背景のほうが良いと思います。

# VISCUIT(ビスケット)でお絵描きを行う
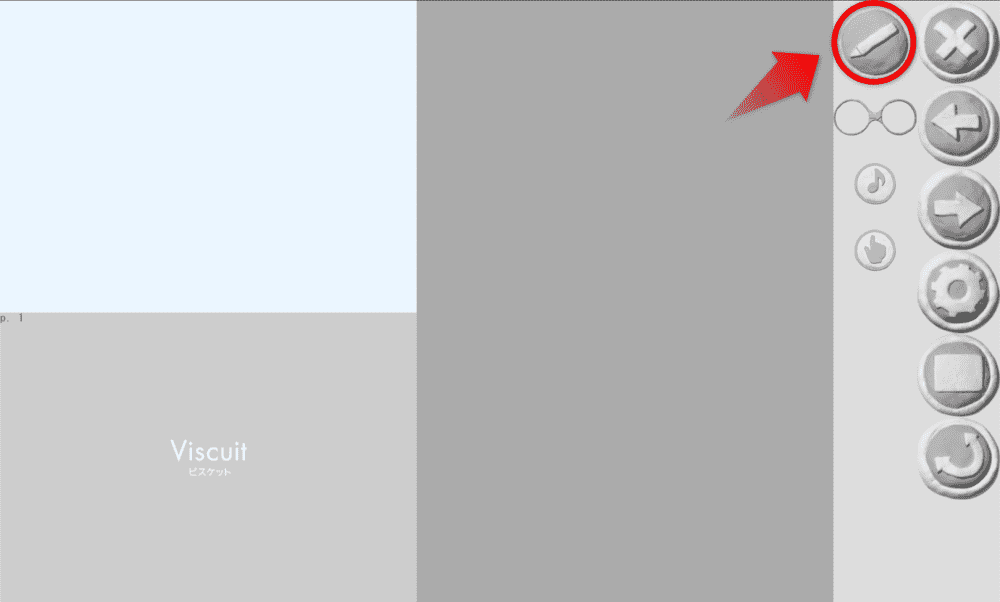
画面にある「ペンアイコン」をすと、お絵描き画面へ移動します。

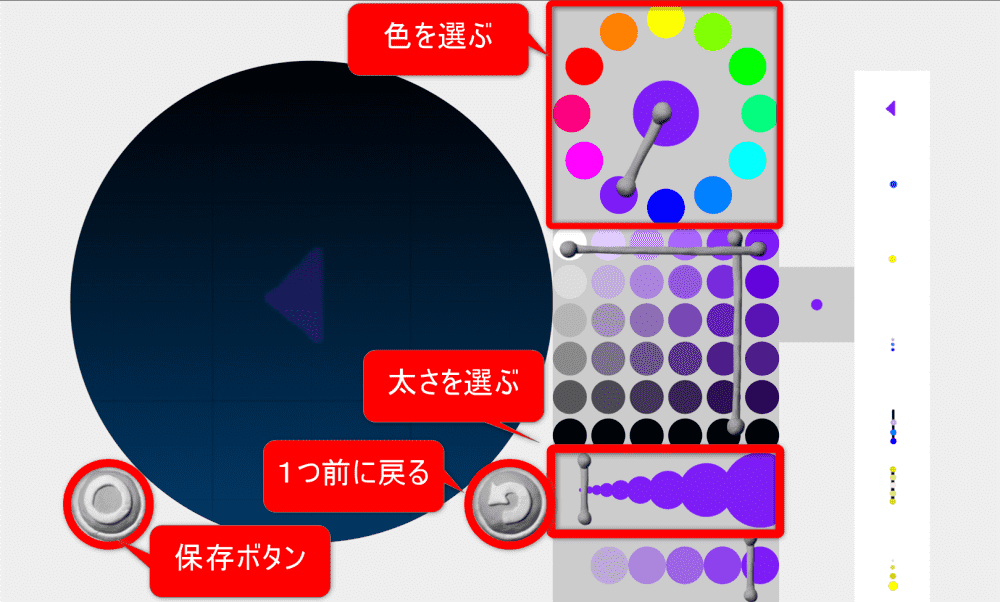
# お絵描き画面
お絵描き画面でよく使うアイコンや設定を示しています。 はじめに「色を選ぶ」で色を選びます。そのあと「太さを選ぶ」で線の太さを選んでから、お絵描きします。 もし、失敗して1つ前に戻したくなった時は「1つ前に戻る」」を押すことで、やり直すことが出来ます。 作成が完了したら「保存」ボタンをおして完了します。

# 今回のアニメーションで作ったお絵描き
以下の3つを作りました。



# VISCUIT(ビスケット)でプログラミングを行う
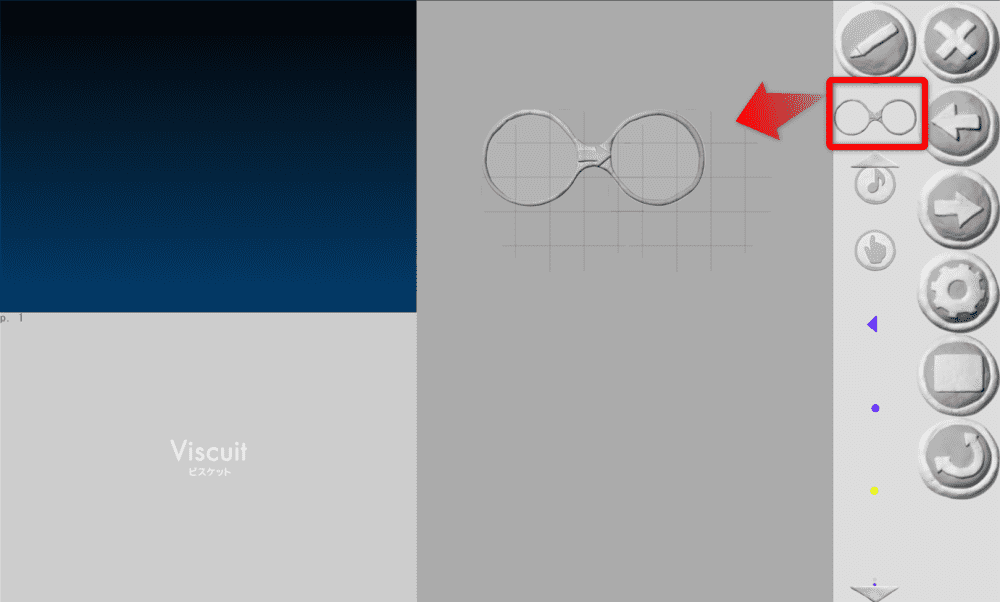
さて、ここからがプログラミングになります。 といっても、簡単です。 「めがね」を使って、お絵描きしたものを「どう変化させていきたいか」を表現するだけです。 はじめに、「めがね」をクリックでつかんで(ドラッグして)、グレーのエリアに置きます(ドロップします)。

この眼鏡のレンズ「右側」に置いたモノは、「左側」のレンズの配置に変化していきます。 早速、先ほどのお絵描き画面で作成したモノを、レンズに配置していきます。
※ここは動画を見てい頂くと、なにがおこるかが、イメージしやすくなります。

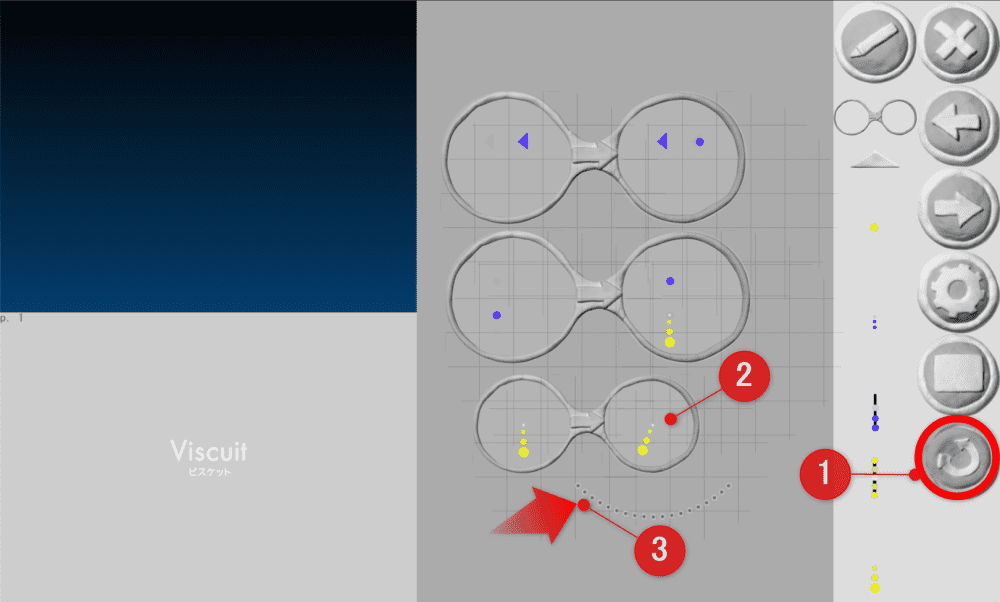
今回のアニメーションでは3つの「めがね」を使います。 最後のめがねに配置したモノは、「回転」させたいと思います。 下記の手順の通り、
- 回転アイコンを押します。(押すとアイコンが凹みます)
- 回転させたいモノをクリックします。
- 表示された「てんてん」をクリックして動かすと、モノが回転します。

それでは、「△」を配置してみましょう。

以下の動画のようになると思います。
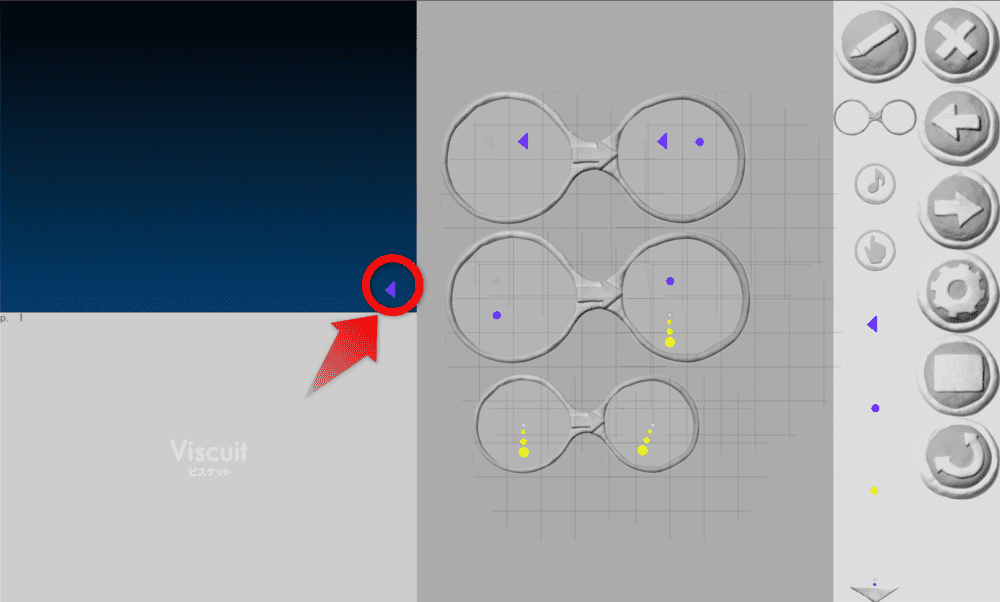
# VISCUIT(ビスケット)でアニメーションを動かしてみる
# VISCUIT(ビスケット)について
いかがだったでしょうか? VISCUIT(ビスケット)はとても特色のあるビジュアルプログラミング言語だと思います。 個人的にはとても面白いと感じました。 他のチュートリアルをみて、色々試して見てください。ゲームを作れたりもします。
