# ゲーム~ ぷよぷよxプログラミング ~
 引用:Monaca Educationの公式サイト (opens new window)
引用:Monaca Educationの公式サイト (opens new window)
# 目次
# ぷよぷよxプログラミング とは
パソコンのブラウザソフト上で動作するプログラミングソフトMonaca(モナカ)を使って、「ぷよぷよ」のプログラミングができます。
扱っている「ぷよぷよ」はゲームですが、他の記事で紹介しているMinecraft(マインクラフト)やCodemonky(コードモンキー)などと比べ、実際の開発環境でコーディングを行うため、難易度は高くなっています。
# ぷよぷよxプログラミング の始め方
以下の3ステップで簡単に始められます。
- Monaca(モナカ)アカウントの登録
- Monaca(モナカ)開発環境に「ぷよぷよ」をコピー(インポート)
- 「ぷよぷよプログラミング」に挑戦
公式の手順の中にデバッガーアプリのインストールもありますが、 プログラムの動作をPCで確認するだけであれば必要ないため、今回は実施しません。 スマホで見たい場合(いわゆる実機で確認したい場合)には必要となります。
ここでは、「ぷよ」が落ちてくるところまでを目標とします。
# 1.ぷよぷよxプログラミング の準備 Monaca(モナカ)アカウントの登録
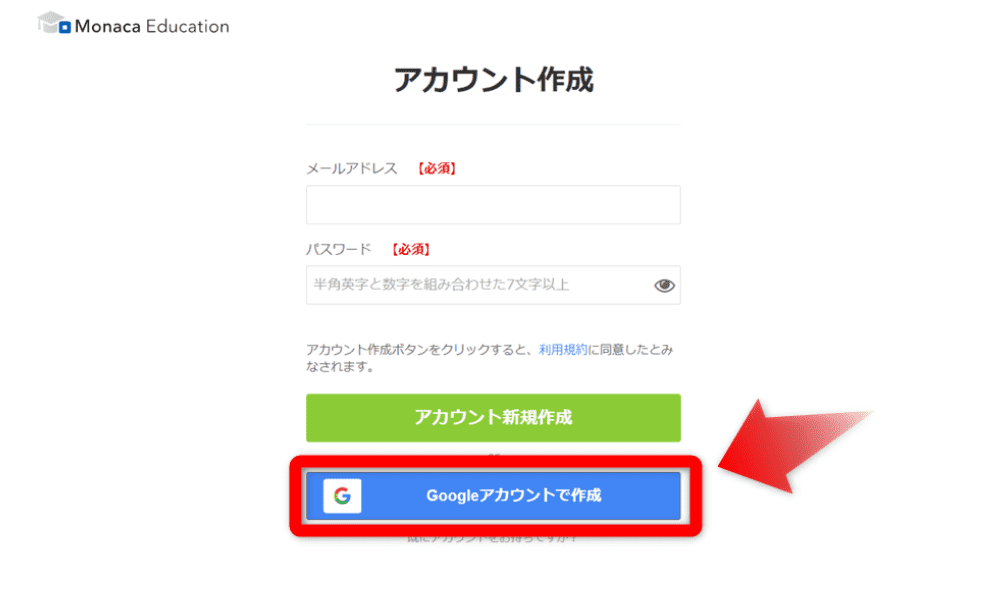
Monaca Educationの公式サイト (opens new window)にアクセスして、画面右上の「アカウント作成」ボタンを押します。

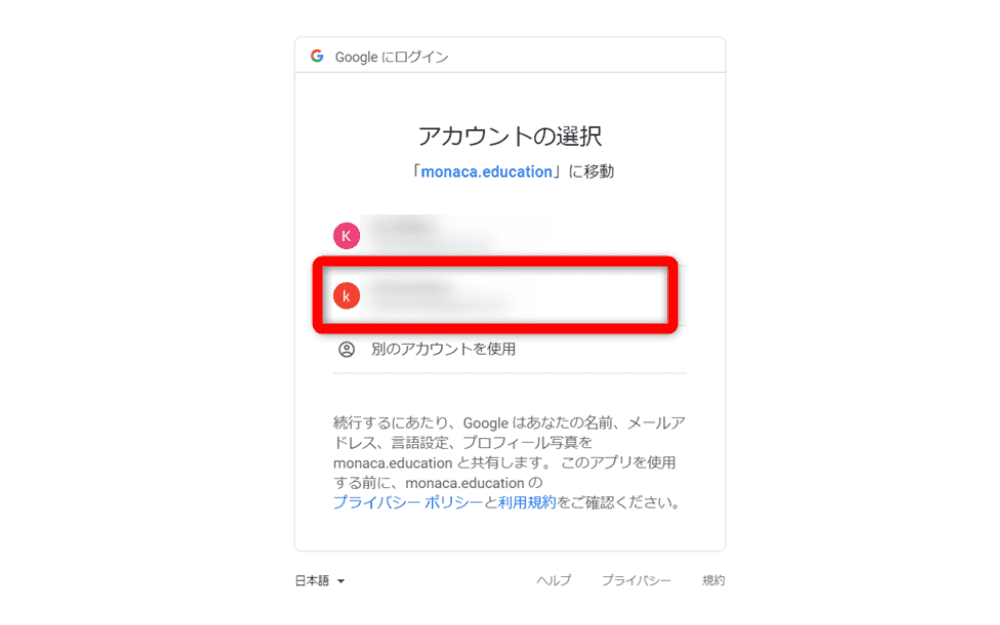
今回はGoogleアカウントで作成をします。 Monaca(モナカ)で使うGoogleアカウントを選びます。

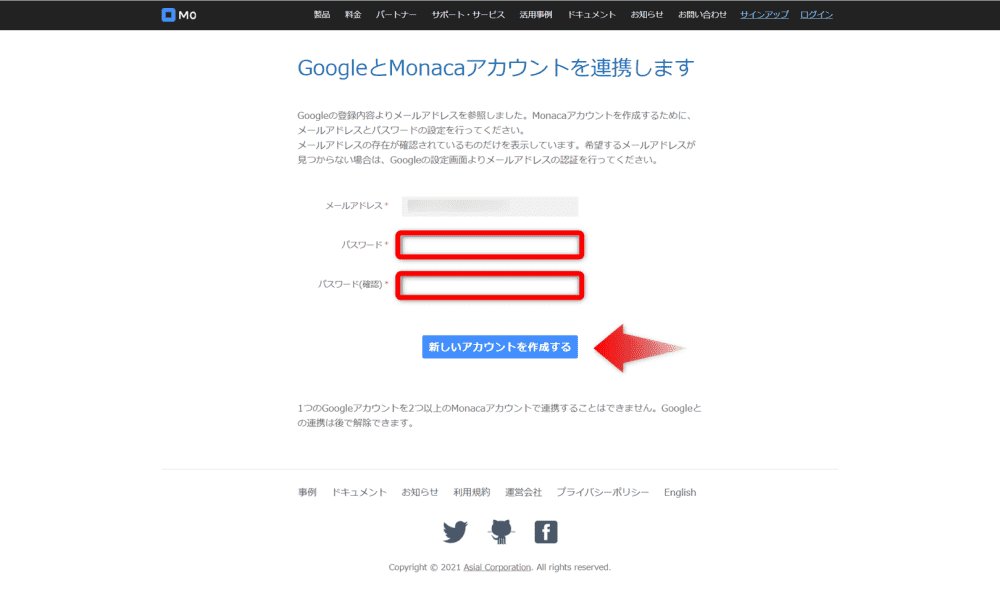
Googleアカウントのパスワードを聞かれるので入力します。 その後、「新しいアカウントを作成」ボタンを押します。

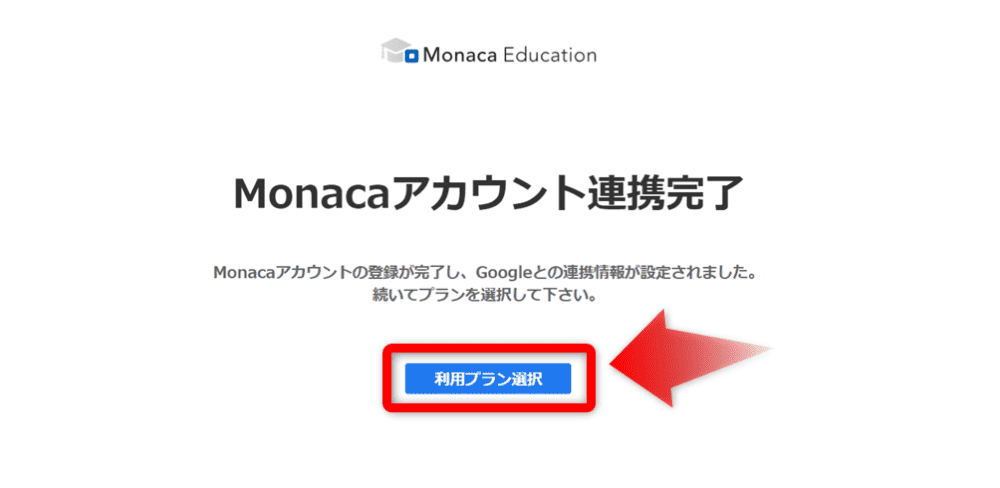
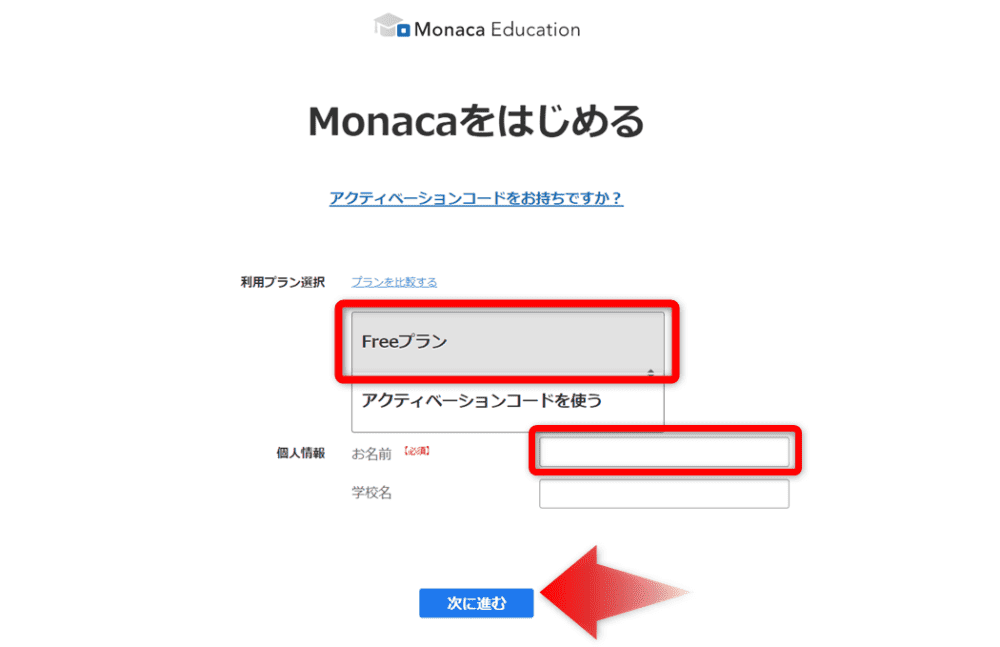
「Monacaアカウント連携完了」がされます。 Monaca(モナカ)の利用プランを選択します。

おそらく、Monaca(モナカ)を有料プランで利用していいない場合は(大抵の方はそうかと思いますが)「Freeプラン」を選びます。 あと、アカウントにひもづく「名前」を入れます。 入力が完了したら、「次に進む」ボタンを押します。

フリープランだと商業利用できないよ!?といわれるので、「OK」を押します。

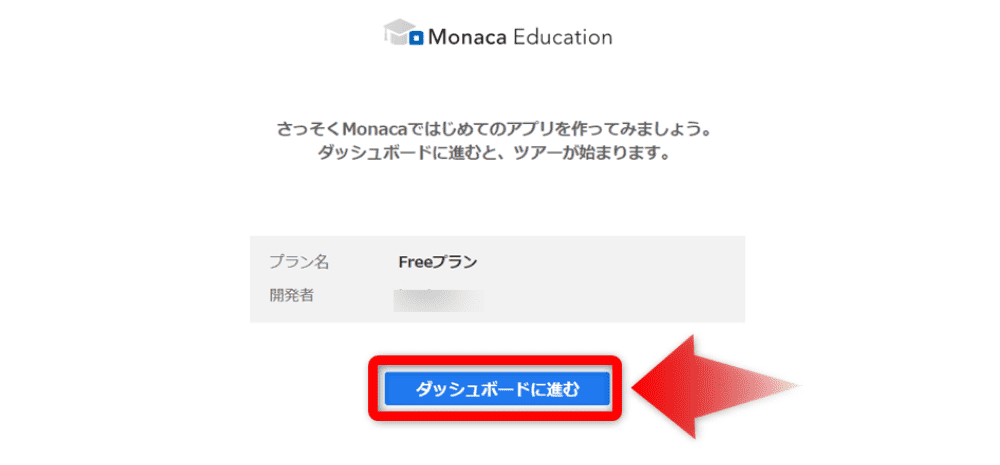
これまでの入力内容を確認する画面が表示されるので、「ダッシュボードに進む」を押します。

利用規約は一読してね、というアナウンスが表示されるので「同意する」を押します。

おめでとうございます!
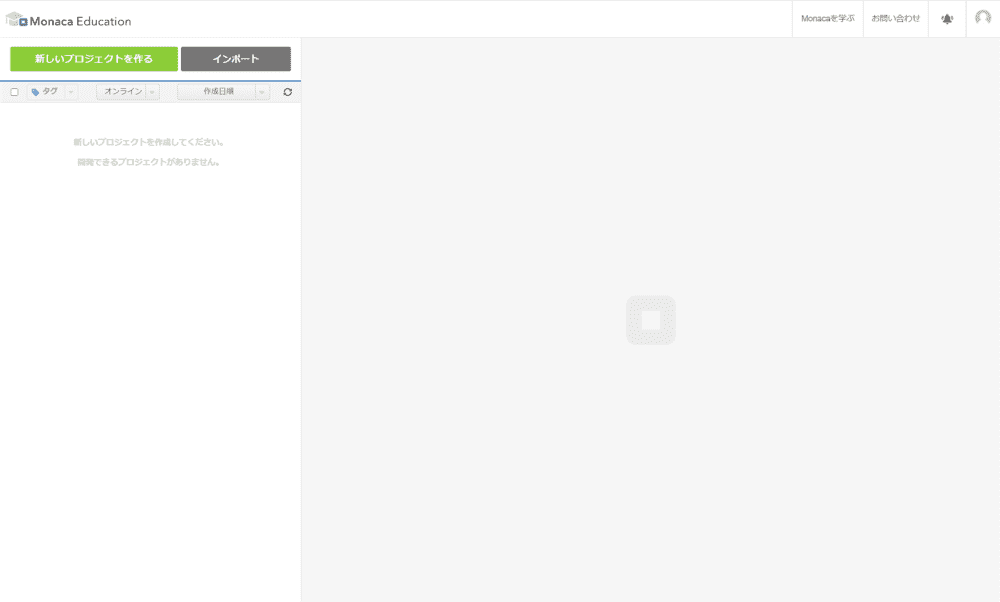
MonacaクラウドIDEのダッシュボード画面が表示されます。 画面左側がプロジェクト一覧です。 後ほど、「ぷよぷよプログラミング」のプロジェクトが追加されます。

# 2.Monaca(モナカ)開発環境に「ぷよぷよ」をコピー(インポート)
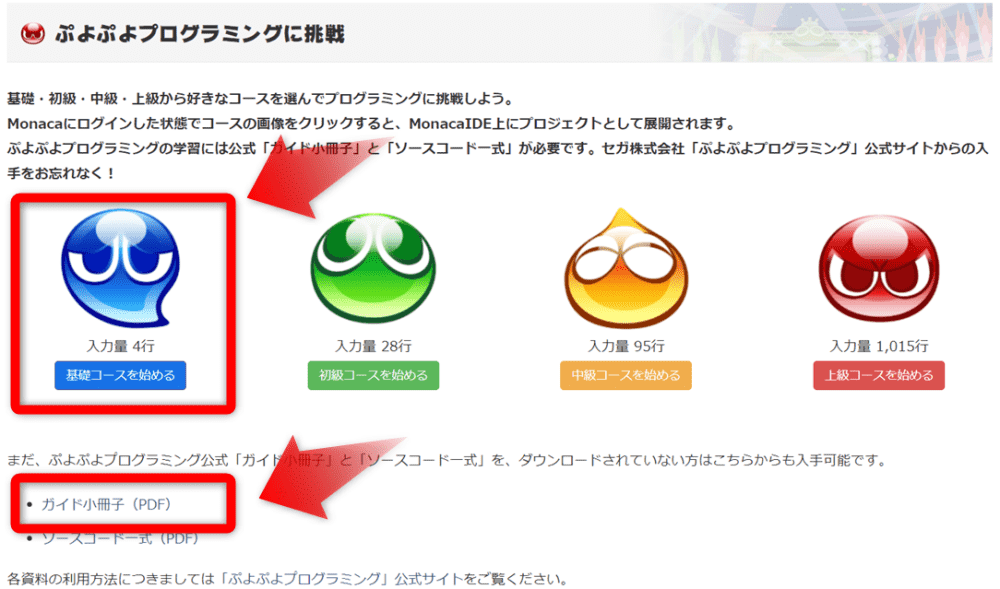
次に、準備した環境にプログラムをコピーします。 Monaca Educationの公式サイト (opens new window)の「ぷよぷよプログラミングに挑戦」にある 「基礎コースを始める」ボタンを押します。
この際「ガイド小冊子(PDF)」も後々使うため、あらかじめダウンロードをしておきます。

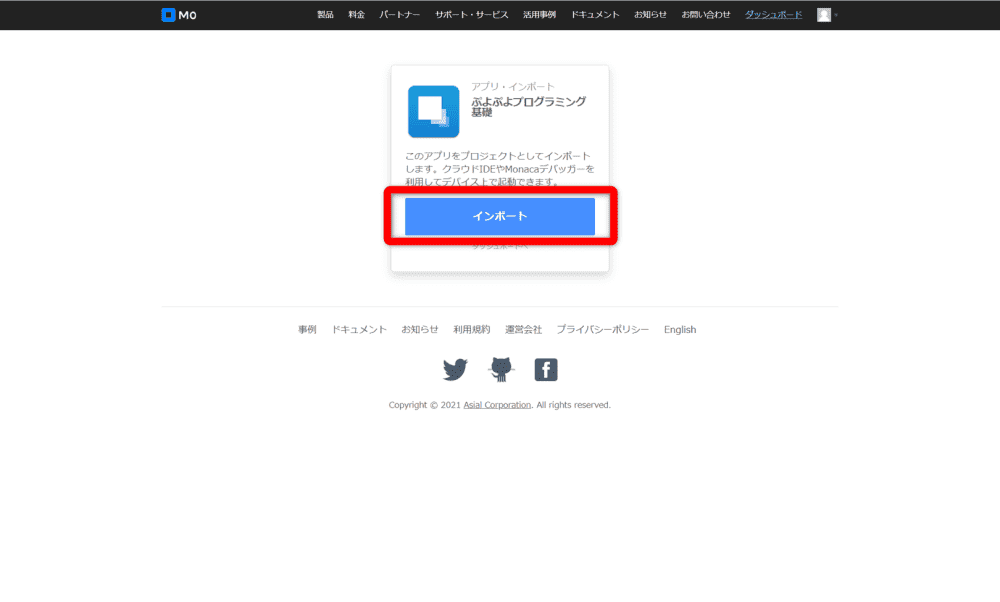
ボタンを押したら、「このアプリをプロジェクトとしてインポートします。」と 表示されるので、「インポート」ボタンを押します。

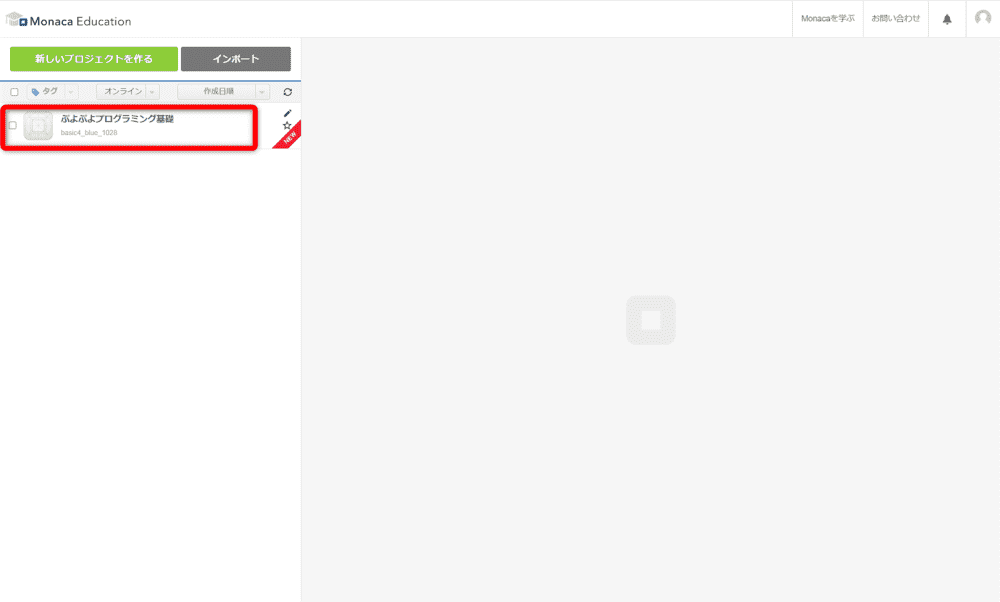
先ほど準備したMonaca(モナカ)の開発環境が開きます。 そこに「ぷよぷよプログラミング基礎」が表示されていることを確認します。

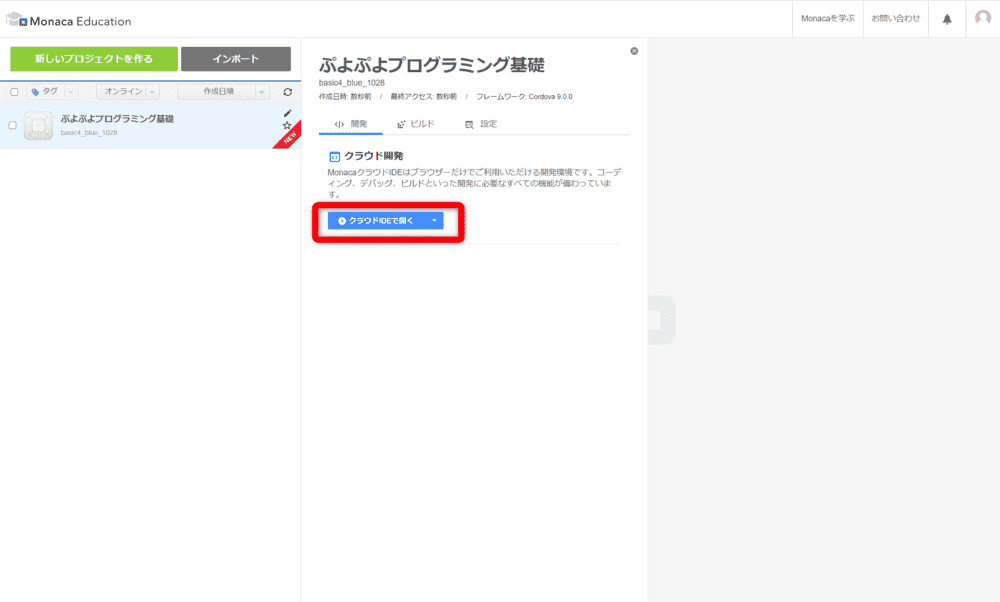
「ぷよぷよプログラミング基礎」を選択すると、 「クラウドIDEで開く」ボタンが表示されるので押します。
IDE(統合開発環境)とは、プログラミング開発に必要となるテキストエディタ、コンパイル、デバッガを1つにまとめた開発環境のことをいいます。

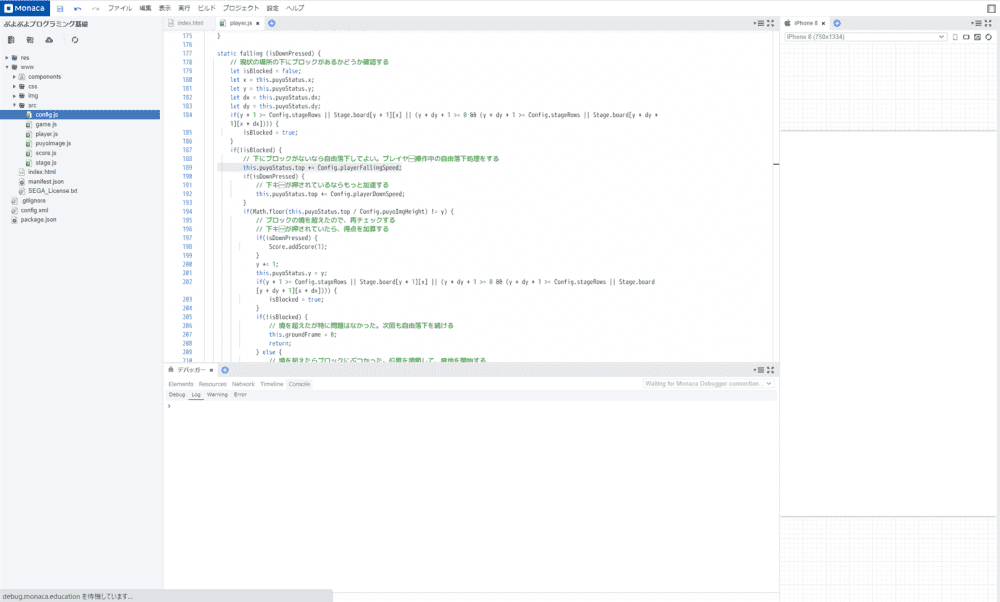
開くと、小難しそうな画面が表示されます。 これで、プログラミングするための環境が整いました。

# 3.ぷよぷよxプログラミング でとりあえず動かす
ここから、実際に「ぷよ」を画面に表示し、いつも通り「ぷよ」が画面上端から落ちてくるようにしていきます。
といっても、やることは「1行」追加するだけです。
# クラウドIDE画面の簡単な使い方
はじめに、
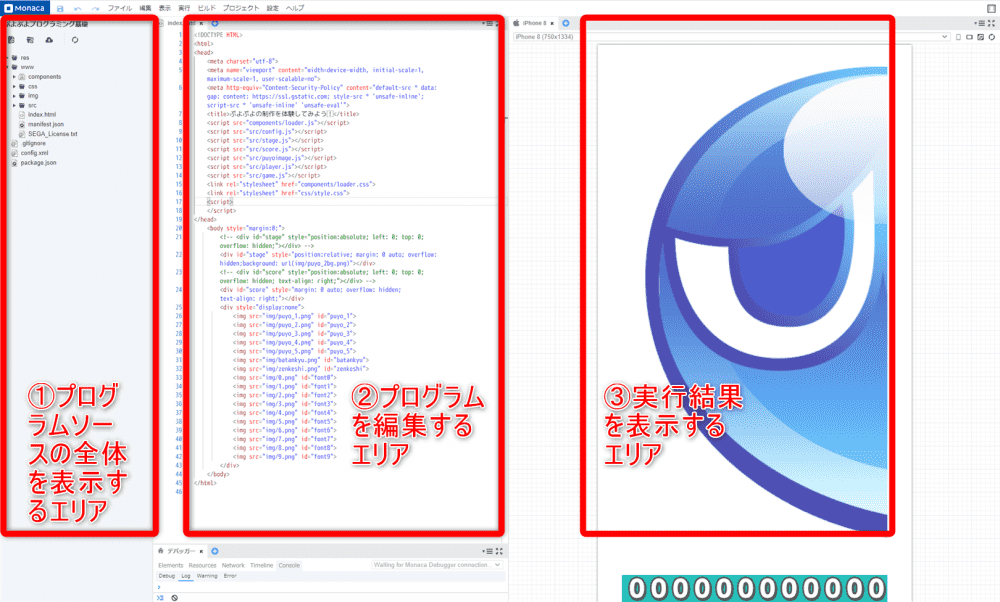
Monaca クラウド IDE では、プロジェクトの開発からビルドまでを、 総合的にサポートするインターフェースを提供しています。 ここでは、Monaca クラウド IDE の画面構成を簡単に説明します。
- ① プログラムソースの全体を表示するエリア
- ② プログラムを編集するエリア
- ③ 実行結果を表示するエリア

# ぷよぷよプログラムにファイルがいっぱいある理由について(※読み飛ばし可です。)
「① プログラムソースの全体を表示するエリア」には、最初の段階で大量のファイルが存在しています。凄いいやな気持になりますよね。なぜこんなにもファイルが大量にあるかですが、
はじめに結論を書くと、
- そういうものだから諦める。(個人の見解です。)
- はじめから全部のファイルの意味を理解するのはしんどい。
- クイックスタートのやり方通りにすすめて、少しずつ理解を深めていくやり方のほうが良い場合が多い
です。
もう少しだけ、ぷよぷよプログラミングのファイルがいっぱいある理由について説明します。
ぷよぷよプログラムはMonaca(モナカ)上で動いています。
- ぷよぷよプログラミングは、Monaca(モナカ)を使ったアプリケーションになります。
- Monacaは、Cordovaをベースに、Web IDEなどの開発環境を加えたサービス(フレームワーク)になります。
- Cordova(正式名称はApache Cordova)はハイブリッドアプリを提供するオープンソース・ソフトウェアです。
- ハイブリッドアプリというのは、スマートフォンネイティブ(AndroidであればJavaやKotlin、iOSであればObjective-CやSwift)とWeb技術(HTMLやCSS、JavaScript)の両方が使えるアプリになります。
そう、「ハイブリッドアプリ」として動かすために必要なベース機能があらかじめ準備されているのです。
# クイックスタートでぷよぷよプログラミングを動かす
ということで、クイックスタートの手順通りにすすめて、 ぷよぷよプログラミングを動くようにしていきます。
冒頭に書いた通り、1行足すだけです。
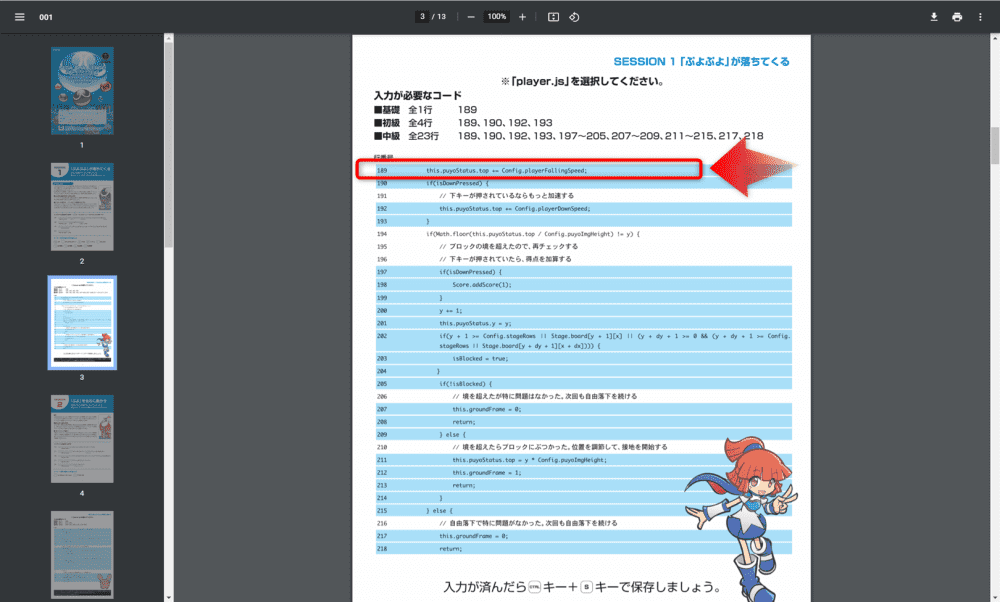
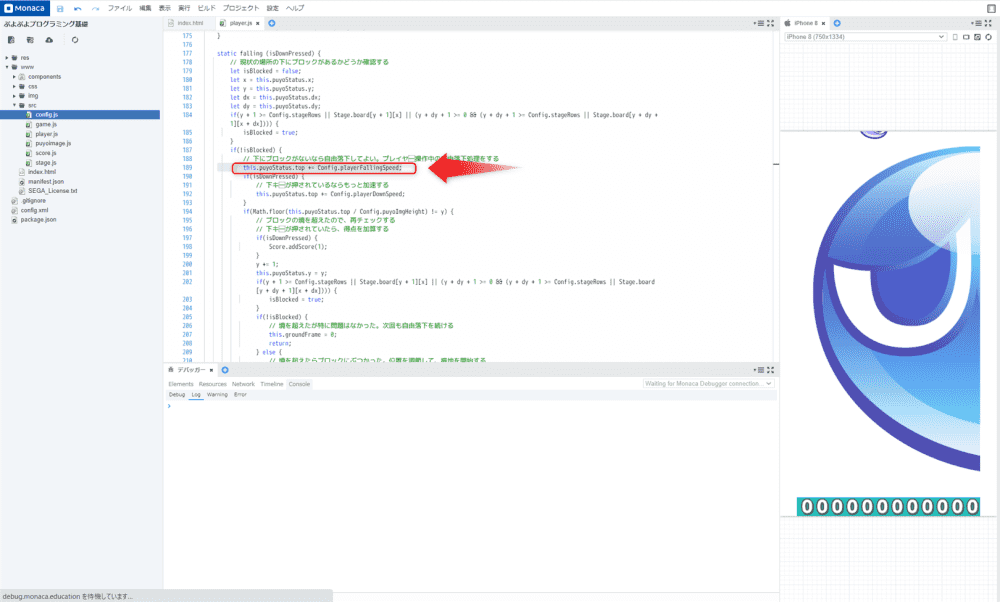
ガイド小冊子(PDF) (opens new window)の3ページ目に、修正すべき個所が書いています。

では、該当の個所に追記をします。「←⭐ここに追記」が追記場所になります。 追加した状態で「Ctrl」と「s」を同時に押します。(ファイルを保存します。)

www/src/player.js
static falling (isDownPressed) {
// 現状の場所の下にブロックがあるかどうか確認する
let isBlocked = false;
let x = this.puyoStatus.x;
let y = this.puyoStatus.y;
let dx = this.puyoStatus.dx;
let dy = this.puyoStatus.dy;
if(y + 1 >= Config.stageRows || Stage.board[y + 1][x] || (y + dy + 1 >= 0 && (y + dy + 1 >= Config.stageRows || Stage.board[y + dy + 1][x + dx]))) {
isBlocked = true;
}
if(!isBlocked) {
// 下にブロックがないなら自由落下してよい。プレイヤー操作中の自由落下処理をする
this.puyoStatus.top += Config.playerFallingSpeed; //←⭐ここに追記
if(isDownPressed) {
// 下キーが押されているならもっと加速する
this.puyoStatus.top += Config.playerDownSpeed;
}
これにより、「ぷよ」が落ちてくるようになりました。
やり直しは、画面右上の「リロード」を押します。

# 「ぷよぷよプログラミング」を深める
ここから先はアイデア次第です。Twitterで「#ぷよぷよプログラミング」と検索すると 色々な方が作成されたぷよぷよプログラミングを見ることができます。
